When the word “Usability” pops-up, quite often users confuse it with – “User Experience”.
The usability of any product shapes its user experience, and thus, usability is a part of UX. Usability is not just the comfort of using a product, but a lot more about user satisfaction, a website being aesthetically pleasant and engaging.
Online retailers previously overlooked the checkout page optimization and focused only on optimizing the front end, design and product alignment on their website. This made sense because what the user came across was the front end, that convinces the user to make a purchase.
However, when it comes to conversion, it is the website checkout page that needs to be optimized in terms of product specifications & call-to-action buttons specifically.
This is where an online retailer risks the sales & revenue.
What is The Importance of Usability?
Before we jump to what usability involves, it is essential to understand as to why it is important. Well, many a time, it happens that a user browses through a particular website but does not proceed with purchasing. The reason for such an action is quite simple; the product is not usable, and hence, the UX is terrible. If the users are unable to attain their goals effectively and are dissatisfied; they will undoubtedly move to the competition to achieve their goals. This is why usability matters.

Any product or business would not want to lose its customers to competitors. Thus, the designers of any product, website or app aim to ensure that their products are usable and are at lesser risk to the abundant alternative solutions in the market. Usability is a result of a user-centric design approach that determines in what way and why a user would accept a product and based on this, evaluates a product for its use.
For a product to be usable, it must have these characteristics:
- Effective- That is when a product supports the user while working. For example, while filling up card details in the payment section; the user is prompted only for a valid debit card. This helps in reduced data entry errors and assists users with correct task completion.
- Efficient- This term might confuse users with effectiveness, but it has a lot to do with the speed of the task performance. Efficiency is how easily a user can navigate through product and find it usable to access. The user can browse through any device, desktop or mobile.
- Engaging- This is solely dependent on how attractive and gratifying a product is for the user. Here, the aesthetics plays a very crucial role. Well-set page layouts, readability, and easy navigation takes user in the right direction; making the product highly interactive and engaging for the users.
- Ease-of-learning – If any business aims to make a product bestselling, the key is to provide a good product learning experience to the user. Almost every product comes with upgrades and newly added features for the comfort of users. The more a user is updated and learned about the product, the more likely he/she is to use it.
Usability of the Payment Process
Mobile devices, high-speed data communication, and online commerce are creating expectations that convenient, secure, real-time payment and banking capabilities should be available whenever and wherever they are needed.
– Jerome Powell
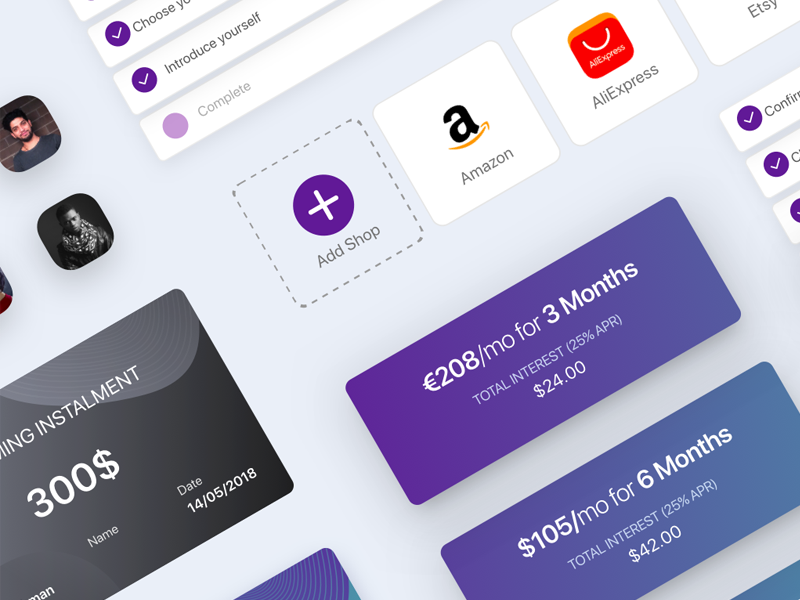
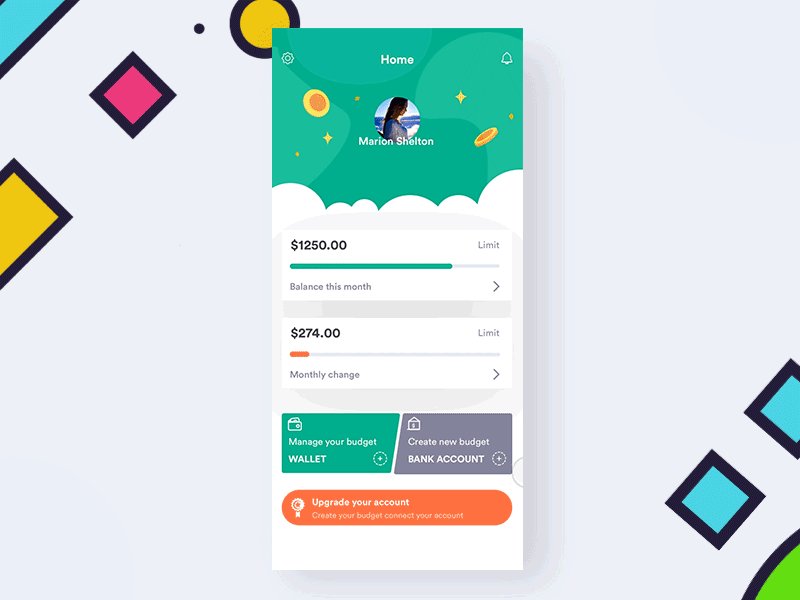
Since we now understand what usability is, it will be convenient to get to the element which assists in enhancing usability. Online payments these days are not a new thing, but the way it is escalating; usability matters a lot. Every user wishes to make payment conveniently, especially when it is through mobile devices or desktop applications, and this is why a simpler and convenient payment solution is required.

Image Courtesy: dribbble.com
Payment usability is a critical element for online businesses. It is difficult to find customers, market them the products and persuade them to the checkout process; but what is more difficult is to keep the user spirit throughout the payment process. It is reported that a non-user friendly payment checkout-page leads to shopping cart abandonment. This shows why it is essential to provide users with an effective and efficient check-out solution. The manner in which a checkout page is designed can significantly impact the customer experience.
Statistics reports that almost 21% of the online users abandon their online shopping due to long and tedious check out process. Also, 24% of the online buyers are reported to get distracted while making payments. This clearly defines that payment and usability are more closely connected than one can think.
If the users find no way to pay, they will have no way to buy.
Hence, it is advisable for online businesses to accept payments through various payment methods be it a credit card, debit card, net banking or UPI for that matter. This ensures that the user can pay through any option they are comfortable with.
Previously, banking institutions were the only secured check-out (offline mode) option but with the technology getting its root in online purchasing & payments; mobile wallets, payment through wearable devices, tokenization, mobile payment apps are some of the secured payment mediums available for the ease of users. To keep up with the interest of users in fast payment, all a business needs is an improved payment experience with a considerably lesser number of transaction steps. This is the reason why one-click payments are trending these days, making payment process effective and efficient.
Providing users with a bunch of payment options might complicate the checkout process. Hence, here we enlist the ways to instantly improve your payment usability:
1. Check-Out Design for Users
Many a time while shopping online, a user is navigated to a third party page for the checkout process which may cause trust and credibility issues. A checkout section that is designed in line with the website theme enriches the transaction experience. The elegant & modern user interface with customer perspective tells that the checkout page belongs to the particular website; thereby building trust and user satisfaction.
2. Single-Click Payment
This is one of the most effective and the very basic of payment usability. Reduced number of steps to the payment process may lead to an instant conversion. These days, the conversion is very much possible with the “one-click payment option”, which is available with the option “remember my card details” for faster checkout. Selecting this option saves customer data and recalls the next time a user makes a payment.
For example, if any user pays through credit card the first time, he/she can choose to save credit card details (credit card number and card expiration details). The next time when the same user makes a purchase, the saved details are loaded and asks for CVV number to authenticate the transaction — this single-click payment option assists in faster conversion and better user experience.
3. Automatic Logo Display
When a user inputs first four digits of his/her card number, the logo corresponding to the card type appears automatically, with security logos. This display of familiar logo ascertains the user that the transaction or payment method is acceptable. This enhances the likeliness of payment completion, saves time and ensures more friendly payments. The security logos or security badges also add to the trust of the user during payment processing.
4. Auto-filled forms
When you ask for too much of information from user every time they visit your site for purchase, you are likely to lose a customer. It is advisable to endow customers with a quick and easy check out process. Elements like pre-fill or auto-fill based on pin code, city, and state, can make the process easy for returning user. Also, auto filling the name field of credit/debit card section also makes it simple for customers to transact. Ask for only the essential information, and you will never drop out a customer.
5. Clear Error Indicators
While check-out, if the user needs to enter information multiple times and only a red outline appears asking to re-enter the field; may cause a user to abandon the checkout and move to competition. Hence, it is recommended to provide explicit error instruction aside the red error box so that the user understands what is wrong with the input. For some errors like wrong password, merchants can also provide a hint that helps to enter the correct information.
6. Always Display Amount
Some e-commerce websites hide the actual payment amount while the user enters payment information at the checkout section. And when the actual payment appears or is deducted, it can annoy the user. Hence, it is always recommended to display the actual amount to be paid by the user, so that there are no surprises for the user.
7. Clear Call-to-Action buttons
A generic call to action such as “Go” and “Ok” does not explain well. Instead, use a call to action that explains the process such as “Pay Now”, “I’m ready to pay”, “Proceed to pay” etc. Such call-to-actions eliminate distractions and helps in faster checkout.
Some Other Aspects of Payment Usability
Mobile Experience

With the rise in mobile phone usability, users now not only purchase from desktops but prefer smartphones for convenience. This user behaviour has connected payments through mobile devices, and here too payment usability is utmost important. With almost every e-commerce merchant supporting mobile channel, users look for simpler mobile payments options. In this case, speed and usability along with less information input are essential to users.
For anyone who is aiming business growth, the best of mobile payments experience for a user is:
- One-click payment
- Minimum inputs
- Less typing in small screen
- Eliminate extra steps
- Mobile friendly design and navigation
Customized Payment Gateway

If you are a business that feels that your payment form is unpleasant, but at the same time you do not wish to spend on redesigning it as it is an expensive affair, a customized payment gateway is your option. A tacky checkout section may reduce conversion and hence, you should look for a payment gateway that is responsive and can be easily integrated with your website. A responsive payment gateway allows the user to pay from any device and can be easily customized to fit your site.The more natural payment process is the likeliness of returning users exponentially improves. While choosing a payment gateway provider, always look for the one that:
- Provides fastest and easiest checkout
- Supports payment form with multiple languages
- Allows to pay on your site instead of redirecting to the third party
The simple checkout for users impacts any business. Payment usability not only concerns user experience but also assist in conversion growth. Many businesses lose their customers at the end of purchase cycle; hence it is mandatory for a business to provide users with a smooth checkout and a better buying experience. For a smooth and flawless payment screen, all a business owner needs to take care of, other than the above-mentioned aspects, is to carry out usability tests for bugs and unexpected crashing of apps.
Applications Offering Smoothest Checkout UX
Many ecommerce websites offer a smooth checkout feature and are considered the finest for payment usability aspect. A convenient checkout allows either one-time registration or allows check out as a guest user, making it easy for the user to pay.
Here goes our list of some of the finest ecommerce checkout sections:
- Amazon – The frequent users of Amazon would agree that the checkout process with a desktop as well as the mobile app is truly convenient. Like all other ecommerce sites, it requires user details such as billing and shipping address, preferred payment method at initial purchase. But once you are registered, it’s just a three-step checkout.
- Myntra– This Indian fashion accessories and online clothing store offers a great UX. It also offers users with a three-step checkout similar to Amazon. However, the difference is Myntra checkout section displays almost all the payment methods available credit/debit cards, net banking, UPI, mobile wallets and even cash on delivery mode. For UPI payments and net banking, it redirects the user to a secured payment gateway which displays theme similar to Myntra theme retaining user trust and credibility.
- Dominos– One of the most technically sound and well-adapted ecommerce application is that of Dominos. The app is timely updated and works well with the changing customer behaviour. The best part of Dominos checkout is that it does not ask for registration, save payment details for returning customers. Along with this, if a user forgets the password, it can still order using email id. The application does not force to reset the password and then continue to order.
The Final Word
Having mentioned all the aspects of payment usability, it is quite evident that your checkout page is the crucial part of your online business. Unless you convert your users into customers, you cannot achieve sales and revenue online. The payment stage is level where trust is essential. A slight distraction or error can have a serious impact on your online store sales. Along with aesthetics, user feedback too plays a vital role in minimizing errors, reduce friction on the page and optimizing checkout section.
The key to better payment usability and the best of user experience is to streamline the checkout page. Ensure that as an online store, you offer all the available payment options to customers endowing them with the smooth user journey throughout the buying cycle- from initial user visit to sales conversion.
Our solutions have helped our customers scale their business to tremendous heights. Our dedicated team ensures that customer’s requirements are addressed at each and every step of the development lifecycle.
Check out our portfolio, right here!
Leverage our solid domain expertise in developing elegant and simplistic payment gateways for your products and Contact us right away, if you are on the lookout for a tech-partner.

