The Goal of an On Demand Doctor App
Getting an appointment from the doctor at the time when you are facing some health issue can be a tiresome job. One cannot afford to make a minor illness into a big medical emergency due to delayed appointments. With a few clicks, we get the food delivered to our doorstep through Zomato, Uber and Swiggy. Then why can’t we get virtual doctors to help us in the time of need? Well, we can with an On Demand doctor app. The goal is to create an online web application system that is used by all the potential patients to get on-demand medical-related advice instantly on a call from the concerned virtual doctor. This portal is a one-stop portal for all the patients to talk to the doctor of their choice in real-time over the phone. This way the patient finds the best online doctor and gets an online prescription. Hence, On demand doctor app provides the fastest medication advice from virtual doctors.
The problem solved through On demand Doctor App:
Currently, many existing systems are there in which the clients have to fill online a set of documents and send it to the doctor then the doctor has to manually verify and give an appointment to the user. There is a lot of turnabout time involved in the entire process. Also, the doctors can’t be spoken to without a prior appointment. Medication cannot wait longer. With an on demand doctor app, it is now possible to get a doctor at home, the online doctor. You can tell them the symptoms you’re having or any kind of health issue you’re facing. They will provide you with preliminary medical advice to be followed. The virtual doctors listen to your health issues and solve them. Hence, our application provides a solution from the long process of getting an appointment with the doctor and getting the treatment done.
Using an on demand doctor app, a user can log in, lookout for the best online doctor who is available and call them instantly. If the doctor is unavailable then it gives an option to book an appointment for later. There’s also an option to visit the doctor. But, the main aim is to reach the doctors within a minute and get first-hand advice on a call with the online doctor.
Vision for an On demand Doctor App:
By bringing doctors from all over the world on one platform, there is an opportunity to create an on demand doctor app to find virtual doctors online anytime and anywhere. This will make it easy for patients to concern a doctor directly. This brand will enable the website to better compete with already established doctors.
User Personas for the On demand Doctor App:
The following are the key user personas that will use the web application :
| User type | Client |
| Name | James George |
| Occupation | Regional director |
| Gender | Male |
| Age | 30 |
| Education | University |
| Location | New York, NY |
| Objective | James George is a Regional Director who travels 4-8 times each month for work. He is a person who can be one day in NY and the next day in San Francisco. He has diabetes and often needs to consult a doctor for his consultation. So, he wants to contact the doctor on the fly for consultation. |
Student
| User type | Client |
| Name | Chris John |
| Occupation | Student |
| Gender | Male |
| Age | 28 |
| Education | University |
| Location | New Jersey |
| Objective | Chris has completed his graduation in Advertising at the Academy of Art University. He received his BA degree in Graphic design from Montclair State University in New Jersey. Also, being a student he can’t afford the high fees of the top doctors because of which he is looking out for a more economical solution for his problem. So, he wants an on-the-go doctor application |
| User type | Client (Patient) |
| Name | Mike johnson |
| Occupation | Assistance manager |
| Gender | Male |
| Age | 28 |
| Education | University |
| Location | Webster NY |
| Objective | My name is Mike johnson. I have studied MS in Accounting from University at Albany. I have joined a financial institution start-up as a Manager and I often fall sick and Albany being a small place I don’t have access to quality doctors. Also, my work schedule is very hectic so I want to get doctors on the fly. |
User Stories
Website Users
As a patient, I am busy and have very little time so I can’t wait for long to get an appointment from the doctors whenever I want to, I should be able to talk to doctors painlessly and effortlessly and get the medical advice from the doctor at home. Ideally, just with a single click. As an educated user, I want to choose the right doctor who is the best in dealing with the kind of health issues I am facing. I want to see the list of all the relevant doctors so that I can painlessly pick the best doctor online whenever required.
Website Doctor
As a very busy doctor, I want people to call me and consult me during my free time which would make both me and the client happy. As a budding doctor, I want a platform to get recognition and to build a client base. This way I can also use my medical knowledge practically and get set to grow in my career. An online application will make the process easy as I don’t need to handle my appointments manually. So there won’t be any need of hiring an assistant. Online prescriptions will be easy for taking the follow-ups. I always wanted to help the people in the time of need but I cannot be present at their home anytime. An online portal and web application allow me to help the people in need without going to their homes.
| Homepage Uber Doctor |
|
| Sign in page(user/patient) Uberdoctor/user_sign_in |
|
| Sign up page(user/patient) Uberdoctor/create_user/ |
|
| User home page /Uberdoctor/user/user_name |
|
| Find doctors Uberdoctor/search |
|
| List your practice on Uber doctor Uberdoctor/join |
|
| Sign in page(doctor) Uberdoctor/doctor_sign_in |
|
| Sign up page(doctor) Uberdoctor/doctor_sign_up |
|
| Doctor Homepage /Uber Doctor/doctor/doctor_name |
|
Flow & Wireframe



For doctors
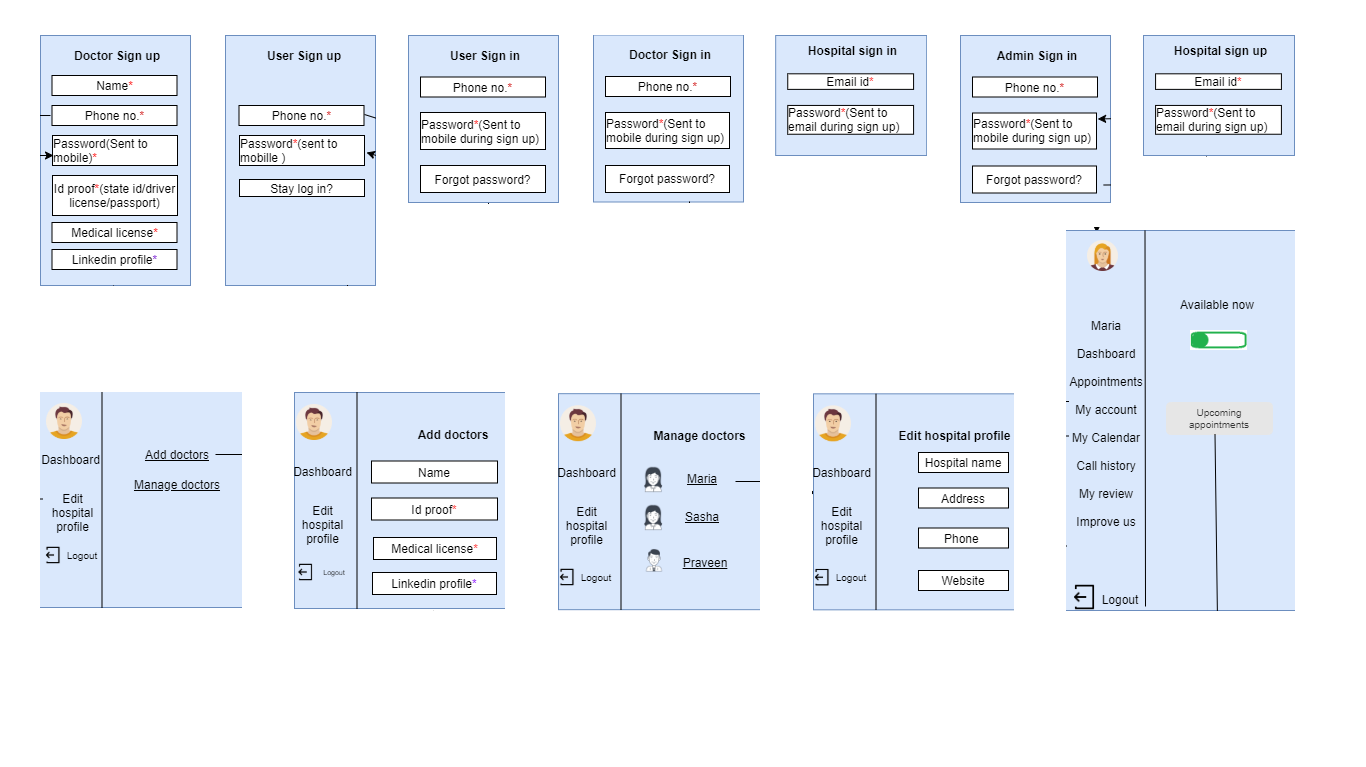
Sign up page
Doctors need to fill the mandatory fields like name, phone number, state id (driver license/passport/state id), bar license number. Don’t allow the doctor to sign up without these fields being completely filled up.
Also, once the doctor enters the phone number, trigger code to the doctor’s mobile using text message and call that becomes the password for the doctor. This way the doctors need not remember the password/code while logging in. It’s with the doctor in their cell.
Also, doctors would need a field to fill in the Linkedin profile id, this is not a mandatory field but a highly recommended field.
After this doctor can click on the signup button. Once a doctor clicks on the signup button →
Show them a message that it needs up to 3 days to verify the account. After the doctor signs up, show them the page below.
The doctor can slide the slider to show he is online and also when he clicks on appointments it takes the doctor to the appointment section.
Doctors sign-in page
There are two fields 1)Phone number 2)Code (password)
And one more link that says forgot password.
If doctor clicks on the link that says forgot password then a code is sent to the doctor’s mobile number
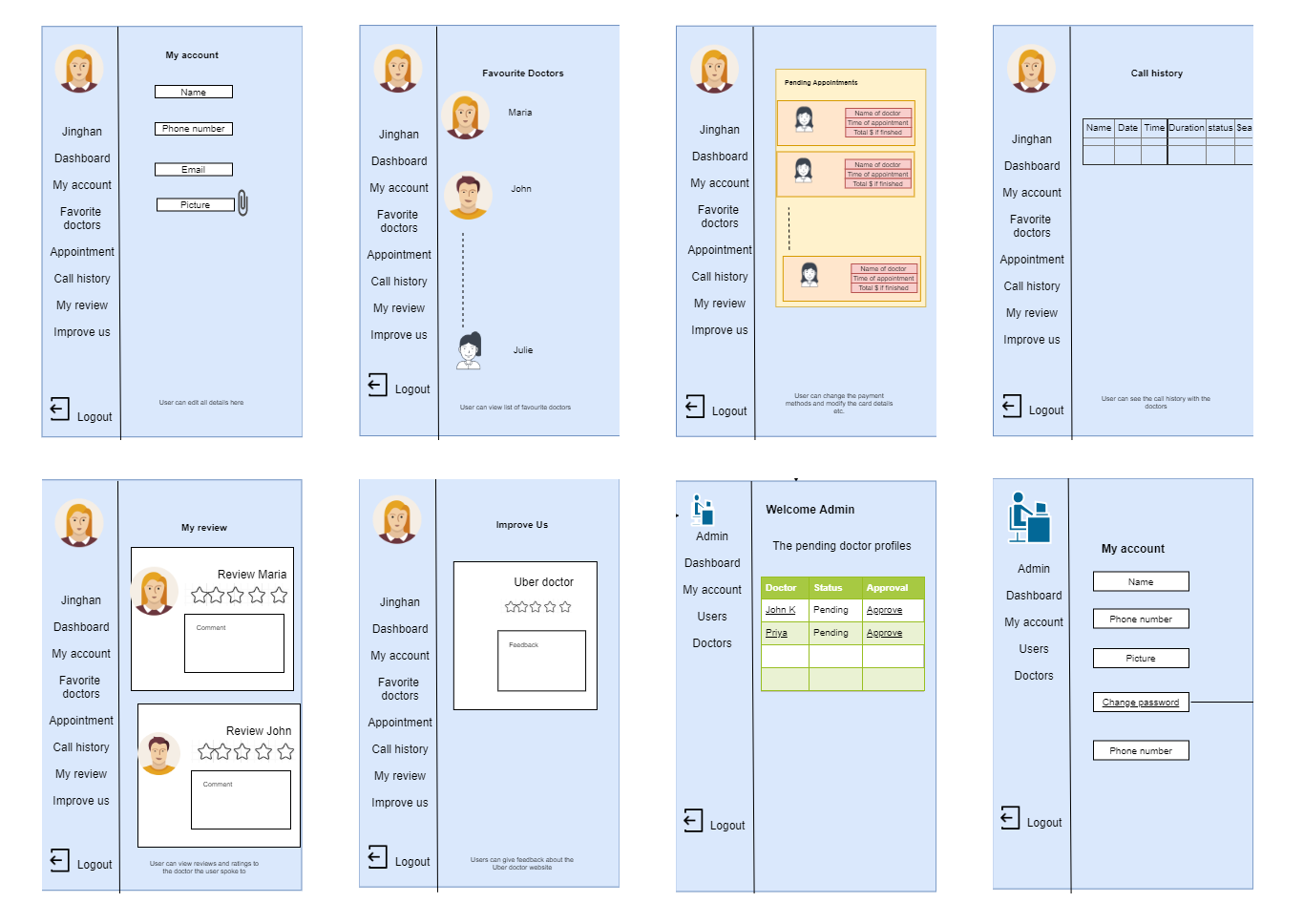
Appointments:
There should be following sections in the appointments tab:
Pending appointments
This will have a list of pending clients with details:
(a) Name
(b) Time of appointment
(c) Total earning if finish (in $)
Note: Let there be a chat window for every client in case some documents or short conversation has to happen.
My calendar
It gives the doctor the option to select the day and time to choose when he will be ready to talk to the client. Also, give a button that says sync your calendar. This button would help to sync the doctor’s calendar to his system calendar. Google Calendar API can be used to achieve the same.
Bank account details
Ask the doctor to enter his bank account details and it should have two fields:
1) Account number
2) Routing number
and let all the digits except the last 4 digits be encrypted after the details are entered.
Call history page
This is basically a list of people with the time and the money earned by the doctor.
So this table says the doctor spoke to a person named ‘Abc’ for 16 minutes and earned $200.There can be a tabular format for the same.
My reviews
Basically, here a doctor is able to see all the reviews and star ratings received by all the clients.
Improve us
This is basically a text field for the doctor to give feedback/complaints to the Uber Doctor’s website.
My account
The doctor details like name, phone number, bank account, state id(driver/passport/state id), bar license, LinkedIn profile, picture, doctor’s website, company email, language, rate, for how much time can a doctor talk for (It can be for 30 minutes, 60 minutes and so on), the short bio should be displayed as the content on the page.
Also, include a field to include the doctor’s office number.
For Clients/patients/Users
User Sign up
The client sign up has only one mandatory field- phone number.
Also, once the client enters the phone number, it triggers code to the client’s mobile via text message and call that becomes the password for the client. This way the client need not remember the password/code while logging in. It’s with the client in their cell. (Twilio API would be used to send the password to the client’s phone)
To book an appointment Timekit API can be used. It shows the availability of each doctor and uses the scheduling features for our application for an on-demand doctor platform.
TimeKit API
No matter what kind of booking scenario is there, Timekit is the simple and customizable solution for any of the scheduling tasks.
The API for timekit is: https://www.timekit.io/

Once a user clicks on the call online doctor
(A doctor can be added to favorites by clicking on add to favorite symbol)
Once a user clicks on ‘Call Now’ for a particular doctor, then a user has to pay the doctor before calling him, so the user can use a credit card to make the payment to the doctor’s bank account using an API called Stripe connect API.
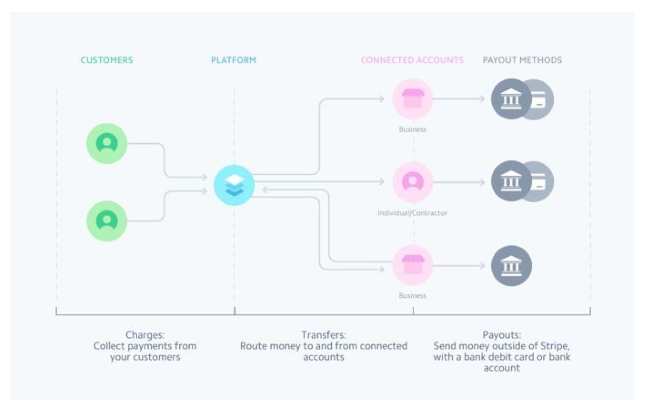
Stripe
The Stripe Connect API will be used to transfer money between the user and the doctor. The way Stripe connect API can be seen below:
The API link for the Stripe Connect is https://stripe.com/docs/connect

After the payment is made, a confirmation page is shown up to the user saying “We’re booking your appointment.” This could take several minutes, but we’ll handle everything. You just need to sit back and relax.”(This would involve someone at the back end calling the doctor and confirming the time of appointment). After this, the user is notified that the appointment is confirmed with a final time stamp say on 06/27 at 2:30 pm.
Also, if the user has scheduled an appointment with the doctor in the future, we provide various time slots to the user such as 10 am-12 am, 12 pm-2 pm and so on to choose from while selecting a doctor. After the user books an appointment, we show a page that says “we’re booking your appointment. This could take several minutes, but we’ll handle everything. You just need to sit back and relax.”(This would involve someone at the back end calling the doctor and confirming the time of appointment).After this, the user is notified that the appointment is confirmed with a final timestamp say on 06/27 at 2:30 pm.
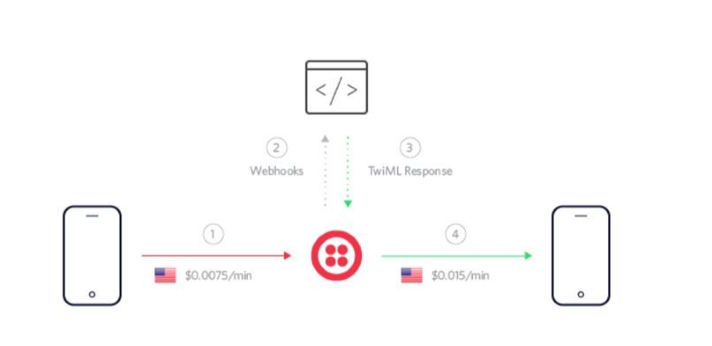
Twilio API triggers a message to the doctor’s phone number reminding him/her that an appointment is scheduled right now. During the same time, a call gets established between the user and the doctor using the Twilio API.
Twilio API will be used to connect the doctor and the user. The way Twilio API can be interfaced can be seen below:
The API link for the Twilio is https://www.twilio.com/docs/usage/api

Also when the call gets established a chat window pops up between the user and the doctor, something that’s shown below:
My account
My account details for a user are listed as shown below:
This includes the name, phone number, password(code that was sent to the user mobile during sign up), email(if provided), picture(if provided).
Favorite doctors
The list of doctors marked as favorite by the user is displayed here.
Payment Settings
A user can enter his credit card number or Paypal account details and save it. These details have to be encrypted. Only the last 4 digits have to be visible to the user.
Call history
This would show the name of the doctors and the duration for which the doctor spoke to those people.
My review
You can visit any doctor’s page and give a review about that doctor and star ratings to that doctor. When you click on any doctor above then this information about the doctors opens up where you can give reviews about the doctor.
Improve us
This is basically a text field for the doctor to give feedback/complaints to the Uberdoctor website.
For Admin
Sign in
The admin can sign in using the phone number and password that is with him. After the admin signs in he sees the following screen as shown below:
The pending doctor’s profile can be seen by the admin here –
- The name of the doctor is clickable when clicked it takes the admin to his/her profile.
- Approve is again a link that approves the doctor’s profile.
My account
This displays various fields such as admin name, phone number.
Admin can upload/change his picture and also enter his email address. These are optional fields. The admin can also change the password by clicking on the change password. This is a clickable link that would send the password to the admin’s mobile number using Twilio API.
Users
This displays all the users of the site along with the average ratings that they give to doctors with an option to deactivate their profile and change their password if they call us to change the password.
The name of the user is again a hyperlink that can be clicked to view the user’s profile. The average rating column shows the ratings that a user gave to his/her doctors.
Deactivate profile is again a clickable link.
Change password is again a clickable link that would resend a new password to the user’s mobile number via call and text using Twilio API.
Doctors
This displays all the doctors of the site along with the average ratings that they have received from the users with an option to deactivate their profile and change their password if they call us to change the password.
The name of the doctor is again a hyperlink that can be clicked to view the doctor’s profile.
The average rating column shows the ratings that a doctor has received from his clients. Deactivate profile is again a clickable link.
Change password is again a clickable link that would resend a new password to the doctor’s mobile number using Twilio API.
Hospitals
For doctors
When login as a doctor in the hospital this is one of the functionalities that are of most importance to the hospitals, where doctors can manage other doctors’ activities and dashboards.
Sign up
There would be two fields required to sign up as a hospital. The two fields required are:
- The email – We send a confirmation link and password to the email. Once the doctor clicks on the confirmation link we redirect the doctor to the same signup page with email and password.
- Password – This is received in the inbox after entering the email.
Sign in
For sign-in doctor needs email and password, as soon as the doctor enters an email address, a code is sent to the email that becomes the password for sign in. Once the doctor logs in then he sees the following dashboard: The doctor gets two options one is adding doctors and another is managing doctors
Add doctors
Once a doctor clicks on ‘add doctors’, they’re taken to the below page to add more doctors. This functionality helps add more and more doctors.
After this, the doctor completes the above step he/she is taken to the dashboard page of the new doctor
Manage doctors
When a doctor clicks on the ‘manage doctors’ link, then he/she sees his own dashboard.
Now when the doctor clicks on ‘Sarah’, then the doctor is able to operate as if Sarah has logged in. Now when the doctor clicks on ‘Praveen’, then the doctor is able to operate as if Praveen has logged in and so on.
Edit hospital profile
When the doctor clicks on the ‘edit profile’ section of the dashboard, the screen is shown where he/she can enter additional details regarding the firm.

