The post Angular- Digital Transformation Guide for Non-Tech Founder appeared first on EngineerBabu Blog.
]]>Let us tell you why we are experts on this topic. We have worked with 1000+ CTOs, hundreds of products amongst them have been funded by Venture Capitalists including MIT DeltaV, Harvard innovation Lab.
We want to share why they chose to hire Angular developers to build scalable solutions, and what a Venture Capitalist looks in technology products.
The front-end web development ecosystem has evolved a lot. Large and small companies/communities have made multiple efforts to make it better. You won’t be surprised when I say that front-end development in 2020 revolves around Single Page Applications (SPAs). Angular has been around for nearly half a decade now. Its developer community has created an enormous number of applications and is still considered the top choice of developers. Hence, the huge number of startups prefer to hire Angular developers for quality front-end development.
It can be a time consuming task to evaluate and hire Angular developers. However, some of the crucial factors include whether you should look for offshore or onshore hiring. As the technology and working culture is constantly evolving, you can also prefer to hire remote Angular developers who can work dedicatedly on your project.
Without any further delay, let’s warm you up with some initial questions that you may have and then we will explain in more detail.
Suitable Technology for Front-End Development
From a business point of view, if you are looking for front-end technology you couldn’t risk going wrong here since these risks can cash-on in any minute.
The fact that there are numerous reasons for using Angular framework depending on the project complexity and why it is among the most recommended technologies for businesses and enterprises.
The latest Angular version 9 fixes all the bugs that created problems in Angular 8. The framework is not just better than most of the available frameworks, but also delivers continuous improvement on its previous versions.
As Angular 9 is available with Ivy as standard renderer. It means, developers can ship optimized code as fewer instructions are required now. This results in more advantage where previous versions were lacking.
Why the Right Choice of Front-End Tech Matters?
The front-end is the user’s side. It is the interface that enables the user to interact with the program. However, its basic purpose is that the application should give provision of access, convenience, a pleasuring user experience, call to actions, and events. The user-side development of your product is mainly based on the selection of your front-end technology.
As the user can’t really see the back-end of your product. Thus, it becomes important to give them a feel that the web-application is capable of handling all the functionalities at user’s convenience. If the application fails to solve their problems, sooner or later the product owner will stop investing in it. Hence, make sure the navigation is clear, uncluttered, not overloaded and logical for a user.
You may also use breadcrumbs as indicators to show where users are, if the site is really complex. Great product experience is based on usability and benefits. Such experiences can be delivered by selecting the right front-end technology, which is what the user is able to see and interact with. To select right technology is as essential to hire angular developers who follow a structured approach in building applications.
Define Angular
It is a TypeScript-based open-source framework for building client-side web applications. TypeScript may be a superset of JavaScript, allowing us to first understand JavaScript briefly.
JavaScript is a client-side programming language, which runs directly on the web browser. Typically, JavaScript is employed for interface interactions, slideshows, and other interactive components.
Angular plays an important role in Front-end development. Its basic role is to rearrange front-end advancement. The front-end lets you show how your website should look. As a result, it covers your whole website which users will see and communicate. Thus, the live animations, creative images, navigation menus are done with the help of Angular.
This is the reason, most companies go with Angular Web Development service or Hire Angular Developers and also Hire Front-end developers to make their website more attractive and user-friendly.
Difference Between TypeScript and JavaScript
A TypeScript-based open-source front-end web application platform is led by the Angular Team at Google and by a community of people and corporations.
- JavaScript is a scripting language which helps you create interactive sites whereas TypeScript may be a superset of JavaScript.
- TypeScript code requires compilation while JavaScript code doesn’t.
- TypeScript supports some features of prototyping while JavaScript doesn’t.
Angular is basically rewritten by the same team who built AngularJS earlier. Despite that Angular is completely a different language from AngularJS.
Now, Let us understand the differences between Angular and AngularJS.
Difference Between Angular and AngularJS
- The architecture of an Angular application is different from AngularJS. The primary building blocks for Angular can be stated as modules, components, templates, metadata, data binding, directives, services, and dependency injection.
- In Angular there is no such concept of “scope” or controllers. Whereas, it follows the hierarchy of components as the main architectural concept.
- Desktop development can be much easier when mobile performance issues are dealt with first.
- Angular follows Modularity. Hence, the similar functionalities are kept together in a module. Thus, results in a lighter & faster Angular core.
It is safe to say that with every update and iteration of components of Angular, it has smaller bundle size, fast testing, and improved debugging. However, one should use the latest technology updates only to implement on their project to maintain the product’s market quality.
Features of Angular 9
Performance and file size are some downsides of Angular vs. React, Vue or Svelte.js. One major problem of the previous versions of Angular is that the large size of the ultimate bundle. It impacts the download time and affects the general performance of the application. Angular 9 introduces a couple of new features most significantly, such as the Ivy compiler which provides an enormous boost in performance. Some pointers that a Startup should also know in updates of technology as it helps to analyze and hire angular developers who are well-versed with the recent changes.
Overall following are the new features of Angular 9;
- Smaller bundle sizes and augmented performance,
- Multiple improvements in Testing,
- Better Debugging,
- Improved CSS class and Style Binding,
- Improved type checking,
- Improvement in Build Times and Errors,
- Improvement in Component and Directive Class Inheritance,
- Latest TypeScript versions,
- Improved Server-Side Rendering with Angular Universal,
- Improved Styling Experience.
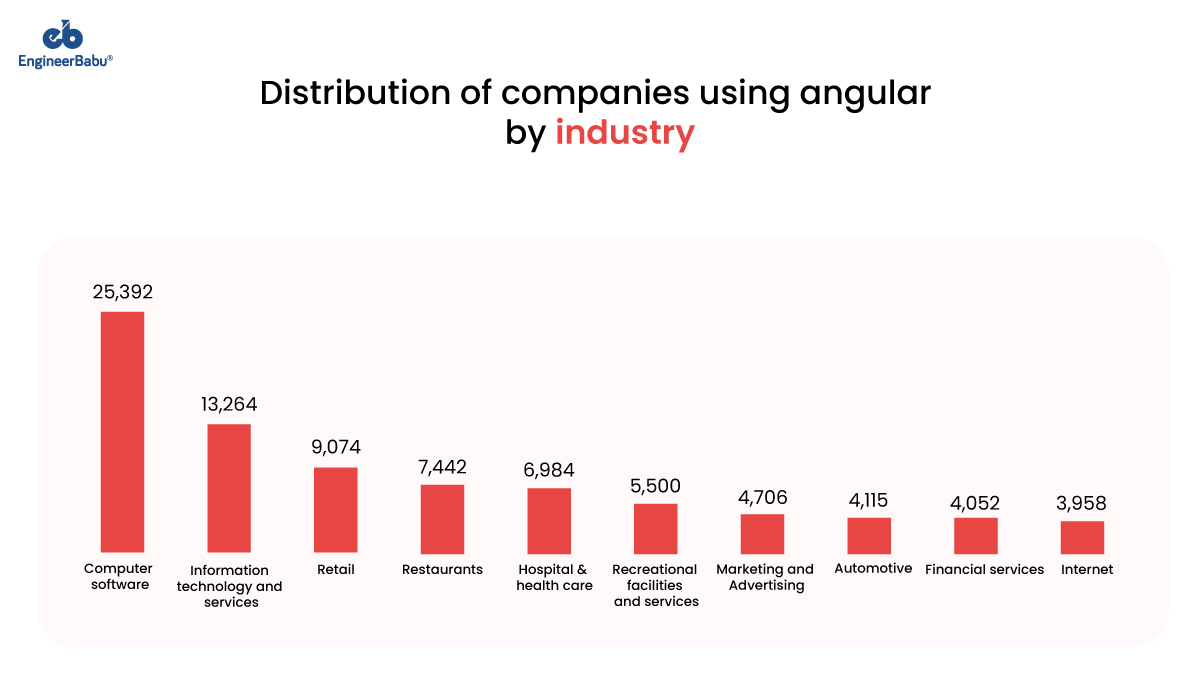
Companies using Angular at Different Industries

Looking at Angular customers based on different industries; we infer that Computer Software (12%), and Information Technology and Services (6%) are the largest segments among the numerous industries.
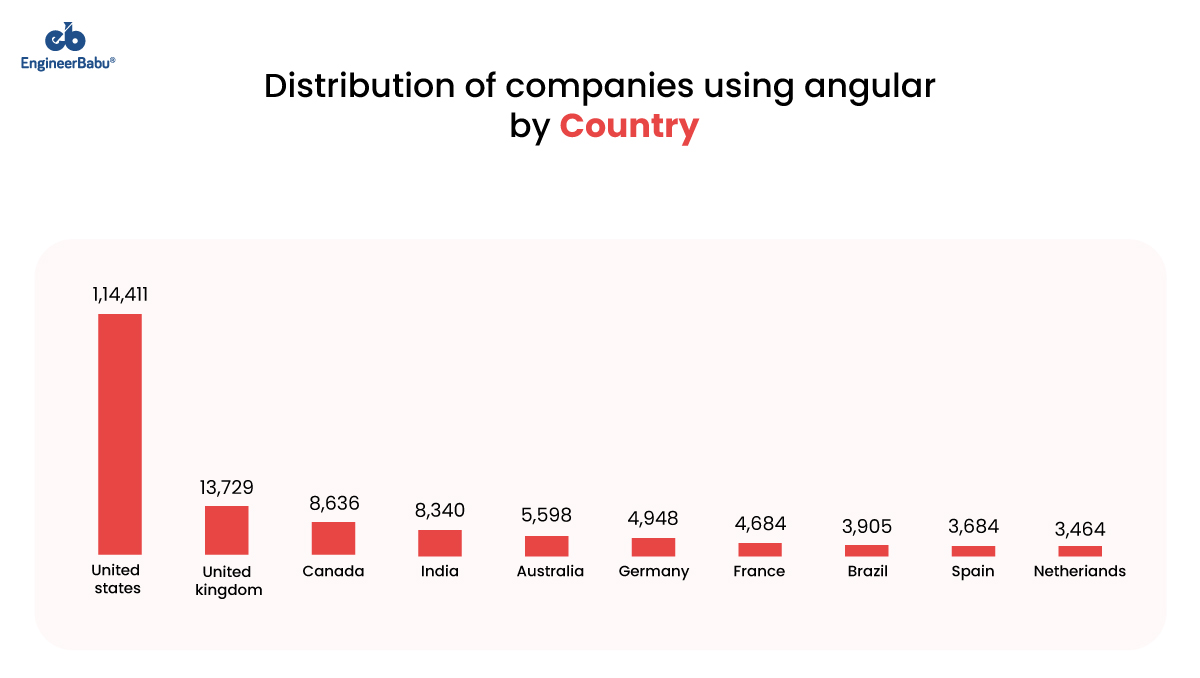
Top Countries that use Angular

52% of Angular customers are from the United States and 6% are from the United Kingdom.
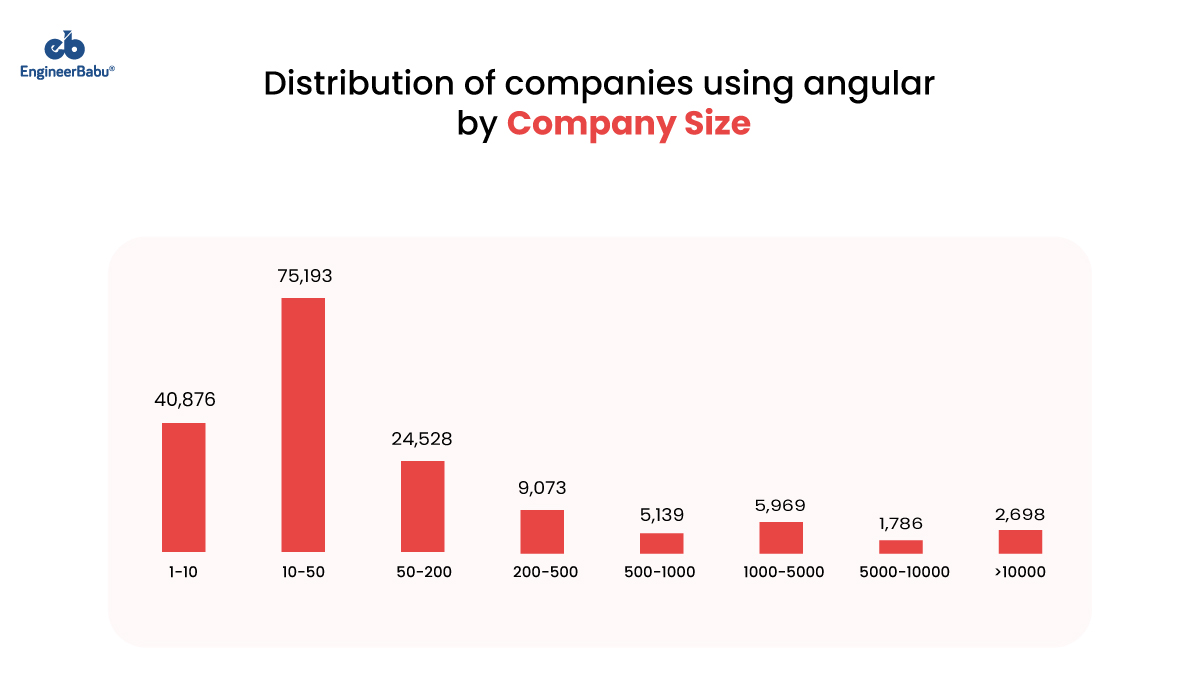
Companies (Small, Mid, or Large) using Angular

Of all the companies that are using Angular, a majority (59%) are small-sized (<50 employees), 14% are large (>1000 employees) and 26% are medium-sized companies.
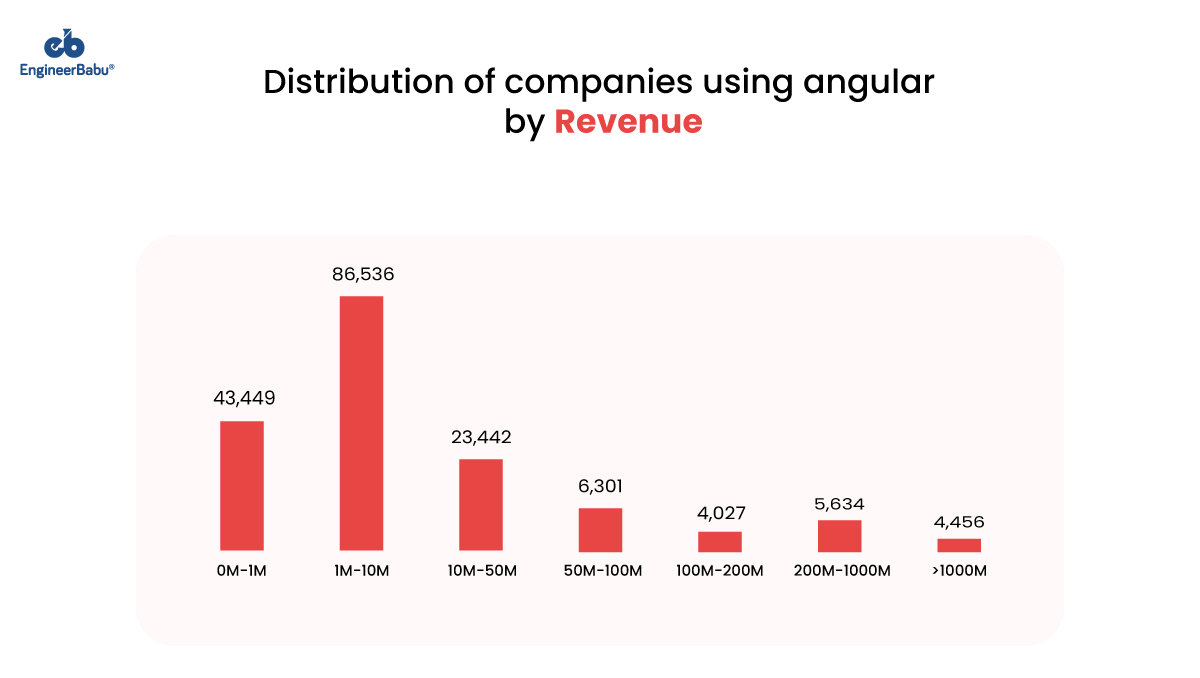
Companies Revenue Generation after using Angular

Of all the companies that are using Angular, a majority (79%) are small revenue generators (<$50M), 11% are large (>$1000M) and 6% are medium-sized revenue generator companies.
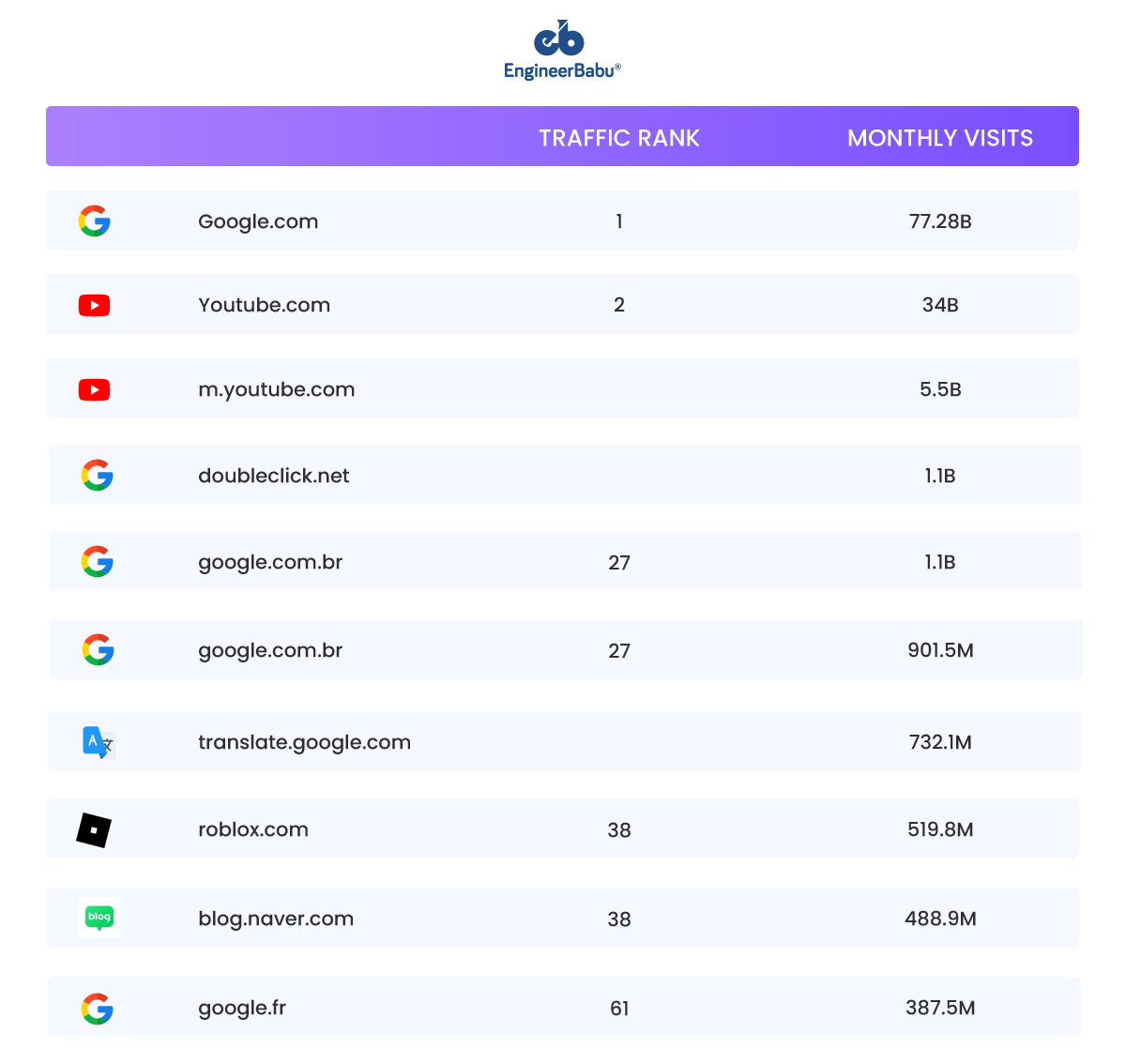
Top Websites Handling Maximum Visitors with Angular

Comparison Between React and Angular
Although React and Angular won’t perform an equivalent task which is front-end web development. Both use contrasting programming paradigms and offer different features, functionality, and performance. Hence, let’s do a comparative analysis between React and Angular.
1. The Rivalry
There are numerous JavaScript library options like Vue.js, jQuery, and JavaScript frameworks like Ember, Backbone.js.
Along with the multiple functionalities, React and Angular is backed by tech giants, Facebook and Google respectively.
React and Angular together cover an enormous share of today’s front web space. Some of the popular websites that use React and Angular – the two competitors to build their product.
Angular – Google, PayPal, The Guardian, Freelancer, etc.
React – Facebook, Airbnb, Netflix, Dropbox, etc.
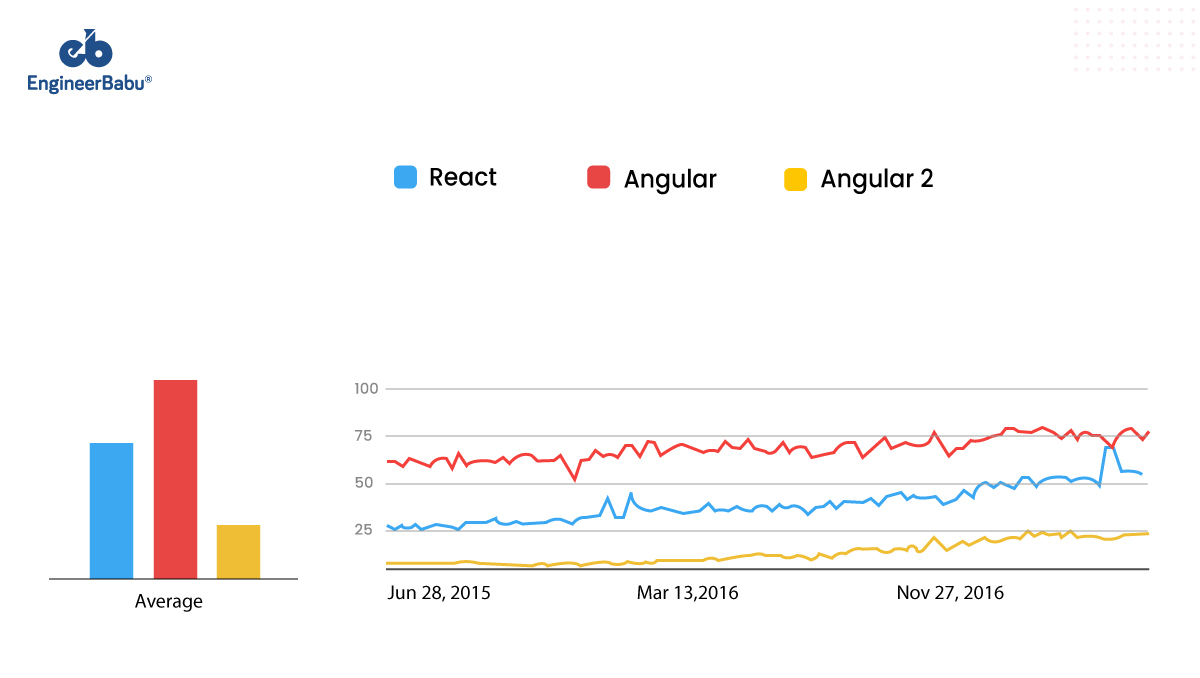
Further, React vs Angular, we take a glance at the Google Trends search volume of those two technologies between 2015-2017. In terms of recognition, it’s observed that originally Angular is on top, this comes as no surprise since its initial release was in 2009.
However, React was introduced in 2013, which shows a rising trend and is neck to neck with Angular in some recent months. Although Angular 2 is gradually rising, it’s lagging behind React. This will be attributed to the fact Angular 2 was released in mid-2016.

2. Performance
React is known for its superior rendering speed. Thus the name “React”, a moment reaction to vary with minimum delay.
Angular 2 has drastically improved its performance by modifying it’s detection algorithm. While Angular is neck to neck with React in smaller applications, because the size and complexity of custom UI increases. React clearly outperforms Angular.
Angular can be said as an end-to-end solution, whereas React can provide with only UI support suitable for deploying simple applications.
However, React is often combined with Redux (or Flux) to form bigger applications. React Native is far more focused on interfaces unlike Angular.
3. Debugging
The code needs to be viewed in two aspects namely your logic and markup. As in the case of logic, React uses compile time debugging and detects error early. Thereby, making it the preferred choice for debugging JavaScript while Angular uses run-time debugging which leads to undetected errors that appear at run-time.
With respect to markup, React uses JSX that is HTML like syntax and needs to be traced back to the generated HTML which can be a tedious task. Angular’s HTML template being analogous to the generated HTML allows seamless debugging.
We cannot simply predict a winner between the two but we will help you pick a side based on the given context.
4. Developer Team Experience
For an experienced developer with prior experience in Java or any other static-typed language like C#, the developer can easily move to TypeScript.
Having said that it might be an uphill task for any newbie developer to find out Angular specific syntax. On the other hand, given a team of experienced developers who can take full advantage of Angular’s TypeScript will end in reliable code and fewer errors. This is often a better fit to larger enterprise applications.
5. Application Requirements
Angular being declarative will suit your app if your UI is of generic nature. It delivers a solid built-in architecture and it offers a well organized approach.
It all comes right down to strike a balance between a ‘flexible and faster React’ or a ‘more structured and organized’ Angular.
We leave it to you, whether you wish all the features ‘in-the-box’ like Angular or prefer to catch on ‘out-of-the-box’ because it is with React.
The beauty of both the technologies is that; in React, you’ll add TypeScript if you would like to, and in Angular you’ll improve your architecture by including Redux.
Both these technologies are supported by large developer communities and backed by Facebook and Google.
Hire Angular Developers for SEO and Marketing
Search Engine Optimization or SEO is an important feature in any web application. They allow your app to be discovered by search engines and social media networks.
You can build SEO-friendly applications by server-rendering it with Angular. For startups it’s important to hire angular developers, who are experienced enough to better optimize it according to the marketing needs of the application.
Angular is beneficial for user interaction and increased conversion rates. Still, it impacts organic search traffic and is challenging for creating an SEO strategy.
However, Google updates shows that bots are now capable of rendering JavaScript, but it is still a doubtful area and caution is required to dig deep into this matter. The below points will guide you to make your AngularJS app search engine friendly and easy to index by Google bots.
1. URL Structure
The main component of Angular SEO is a URL of an application as it must be user-friendly and does not contain any harsh garbage such as # or-. You will leverage the $routeProvider and $locationProvider to set your SEO friendly URL. This helps in angular websites in maintenance of URL Structure which helps in better public visibility & reach.
2. XML Sitemaps
The best way to get your all pages crawled and indexed is by creating an XML Sitemap file that includes all your canonical URLs. This file must be submitted in Google Search Console and Bing Webmaster Tool. This indexing helps in making Angular more SEO friendly which in turn is an added benefit when selecting this technology.
3. Search Engine Index
To check the most recent cached version of Angular application, type “site:[domain]” query in Google or Bing and look for your website URL in search results. At the end of the URL locate the drop down caret and select “cache” in Google or Bing. In this way, you will know what bots found in your web page in the last crawl by Google.
Let’s discuss if Angular is SEO Friendly or not:
- Angular has been created and maintained by enthusiastic Google engineers. This implies there is a huge group out there for you to acquire info. Aside from that, there are engineers that can help you to handle any difficulties.
- Angular development is easy to pursue and to begin one on the off chance that you as of now have basic knowledge in HTML.
- New information you add to the application, which is built on Angular is easily updated and hence, the app users can get new changes pretty soon.
- Angular has extended characteristics like routing, dependency injection, view orchestration, animations and much more.
The most important thing that we have learned here is that Google is endlessly upgrading its crawling and indexing mechanisms and will continue to upgrade in the later years also. So, despite leaving the indexing of your site in the hands of the search engines, get in touch with the web development company.
Likewise, Google is 100% committed towards Angular to make it a valuable SEO-friendly platform to develop websites. Therefore you should be careful when you are looking to hire angular developers as the more experienced they are the better they know the ins and outs of making your product SEO friendly.
Top Companies Hire Angular Developers
1. Gmail
There’s no better way to determine how powerful Angular is, than by taking a glance at Gmail service. Angular may be a product built by the Google engineering heroes, and Google products leverage this framework. Apart from Google, startups also look to hire angular developers when they need to implement a similar feature.
The important fact to note is that Gmail is a single-page app. Unlike multi-page websites, this website renders data on the front-end, enables access to cached data in the offline regime, and embodies many other amazing SPA advantages. To build the impressive user experience; Gmail preferred to hire Angular developers for front-end development.
- Initial load may take up to several seconds; however, once the app is loaded, you can open any email or check any category without delay.
- Once loaded, Gmail app content is available offline; even if there’s no Internet connection, you can open some recent emails.
- Live Hangout chats available in Gmail are of great simplicity and performance. The feature was made with Angular, and thanks to the out-of-the-box Angular module, now everyone can integrate Google Hangouts to their Angular apps.
2. Forbes
One of the world’s most visited websites is one of the best Angular examples, made with Angular 5. Forbes works well everywhere; Forbes looks nice everywhere. Its author page is developed with Angular showcases how beneficial it is to pick this framework as one of the primary tools for your app.
Forbes recently upgraded to newer versions of angular and was required to hire angular developers to better optimize their product.
- “Write once, use everywhere” principle: The reusable codebase allows the website of Forbes to perform well on any device, OS, or browser.
- Uninterrupted & rich experience is provided here as well. Readers just scroll and browse the website as long as they want to; interesting articles organically appear on the screen.
- Simple Support and Maintenance: The framework grows and improves, so the Forbes website does as well.
3. Upwork
Upwork is one of the Angular based apps. It is a service where employers from all over the world can find freelancing specialists for any job. At the same time, specialists from different countries can find part-time or full-time employment on a freelance basis.
As the popularity of remote work and freelancing rises, freelance marketplace development is of huge potential. The MVP is a short and painless way to launch an initial version of a platform, and once you get the initial product, it will start bringing in money.
- The Angular framework provides out-of-the-box solutions to upgrade any website with intuitive navigation and filtering.
- Just like many other websites written in Angular, Upwork shows high webpage performance.
4. PayPal
Online money transfer wouldn’t be so fast and simple without PayPal. The platform looks great and works so well, thanks to Angular. Angular contributes to PayPal’s internal functionality and enables enormous integration opportunities. Seeing good growth and improvement of Angular, PayPal started seeking to hire angular developers and make the platform even more secure and bug-free.
- On an internet site, you’ll notice an easy few-clicks authorization feature for both individual or business use inbuilt Angular.
- Seamless checkout that permits completion of the acquisition without leaving the online store is real because of checkout.js — an Angular tool.
- There is plenty of information, tutorials, and tips regarding PayPal integrations with Angular websites.
5. Weather.com
Weather forecasts, related news, interesting facts, and entertainment content are available here. Best way to describe how well Angular may work is by demonstrating its use on the Weather.com Angular website.
Angular modules stored in separate directories allow independent teams to handle specific elements of the website. Besides, there are numerous Angular-powered features we will enjoy here:
- Integration with multiple maps
- Real-time broadcasting
- HD videos from aerials, etc.
Combined with an easy design, this functionality with Angular makes weather.com a source of serious information.
6. Wikiwand
Wikiwand, a brand-new solution that can be installed on your browser, takes all these disadvantages into account and offers a more convenient Wikipedia experience. It’s founders majorly tried to achieve the following two goals with their product:
- With Angular, it becomes possible to divide a webpage into simple and easy readable sections.
- On both website and mobile, it provides advanced navigation functionality.
As a result, the team reports “higher traffic and usage” on a new version of the Wikiwand, thanks to leveraging the Angular framework. To achieve such results, the company opted to hire angular developers. It helped SPAs to be easily divided into multiple sections.
7. JetBlue
JetBlue, a website of a low-cost American airline built with Angular. On the website, you can book tickets, explore destinations, view road maps, access the flight tracker section, and so much more. Dynamic features available with Angular are quite important for travel and transport apps:
- Seamless Search and Booking Flight features help to find the best fares.
- Integration with third-party services for accommodation bookings and car rentals.
This powerful American airline strives to provide skilled and experienced developers to actively hire Angular developers to upgrade the JetBlue app’s functionality.
Role of Angular in Scaling Business
Angular is advantageous from both business and development standpoints. It’s one among those frameworks of angular which will work productively with various back-end languages also as combine business logic and UI.
What entrepreneurs expect from Angular may be a robust, cost-efficient front-end. It is a part of the merchandise which will allow them to win large audiences and make money. That expectation comes true because the framework has it all.
Let’s take an in-depth study of business and the technical strengths of Angular and see how they’re related.
1. Effective Cross-Platform Development
Besides providing cost-friendly Angular progressive web app solutions which will meet mobile platforms, the framework is widely utilized in native-like mobile applications. Many companies look to create cross-platform solutions with Angular because they’re good at imitating real native apps.
Earlier, front-end developers used the Ionic + Angular formula for cross-platform development. Whereas, now the most popular formula is Angular + NativeScript.
By using Angular with TypeScript capabilities like services, dependency injection, and routing, a developer can create a native-like UI. With NativeScript, a programmer has access to native APIs. As a result, it can build an app that runs on both iOS and Android. Still, if you would like to make both web and mobile apps, those would be two different projects. Various startups are looking to hire Angular developers as the web application can also be developed on mobile devices using angular native.
2. Top Quality of Appliances
Angular may be a complex platform that’s difficult to find out. So it requires adequate qualifications from a developer. Many structural elements that include Injectors, Components, Directives, Pipes, Services, etc. could be challenging for beginning developers to find out.
However, they’re additional qualities for the merchandise success. It allows you to create anything you consider due to a comprehensive set of built-in features in Angular. Enterprises also hire angular developers as there are many functional libraries which can be re-used with a little effort in customizing it.
3. Improved Speed and Performance
The diversity of Angular capabilities, such as template syntax, Angular CLI, routers, etc. make programmer’s work easier and enable quick loading of applications. The framework is compatible with multiple back-end programming languages to display the data within the UI efficiently.
Startups are assured that if they hire angular developers who are experienced enough they can play a significant role in improving speed and performance.

4. Faster Development Process
The Angular framework allows a developer to make Angular web apps faster and highly efficient because of the technical advantages offered by the framework. Below you’ll see the list of things assisting programmers in faster development with Angular.
- Detailed Documentation: Angular developers take care of creating Angular approachable and straightforward to find out. They provide carefully written documents endowed with great code. For example, for clarity, a developer could easily find out of issues while building an application. It should be noted that one should hire angular developers who have good interpretation skills to understand documentation.
- Angular CLI: The Angular command-line interface makes the developer’s job easier because it offers a group of helpful tools for coding. Besides its powerful built-in features, Angular CLI are often extended with third-party libraries to unravel unusual and sophisticated software issues.
- Two-Way Data Binding: Two-way data binding feature saves time and automates some code generation processes. In Angular, within a Model-View-Controller architecture, if a developer changes something during a model, the view matching thereto model also changes other way around. In brief, when app data is modified, the UI also changes. Enterprises hire angular developers because for complex projects two-way data binding plays a crucial role.
- Differential Loading: The recent versions of Angular allow creating two bundles – the tools that contain code and therefore the resources required for efficient programming. To form the app browser-compatible, one bundle is employed for contemporary browsers that support ES2015+ and another one for older browsers that support ES5 JS version. With differential loading, browsers can load less code and polyfills, which makes the app more productive.
- Google Support: Google created Angular to use it internally for its official websites and solve problems in Google’s internal systems. Angular updates every 6 months offering small changes for every gradual remake. Yet delivers confident and continuous evolution of the framework.
- Large Developer Community: Angular is widely popular among developers throughout the planet. Since the very first set of Angular, there has always been a strong community round the framework. Angular specialists constantly contribute to the framework, share programming experience, discuss specific issues, and find ways to unravel problems together.
5. Readable and Testable Code
What makes Angular code logical, consistent, and straightforward to follow for a front-end specialist is its structural elements, namely:
- Modules: Angular modularity is related to the structure of the framework, which incorporates modules, components, directives, pipes, and services. The division of the framework’s structure into modules and components makes your application perfect for unit-testing. Each code unit is tested separately throughout the event process, which allows taking meticulous control of the standard .
- Components: With Angular, it’s possible to write down applications with the normal MVVM (Model-View-ViewModel) and MVC (Model-View-Controller) architecture, which improve code reusability. The applicability of the framework caused the MVW (Model-View-Whatever) acronym to seem because you’ll build anything with a model-view pattern.
The new versions are defined by a component-based structure where all elements are independent to each other. Whereas the MVC pattern breaks down the structure into different levels of the appliance, components include the features during a single class.
Thus, whatever component a developer creates, the general structure is preserved, which contributes to code consistency.
6. More Lightweight Web Applications
In older versions of the framework, there was a well-liked issue reported by the developer community about overlarge bundle size that impedes the fast loading of applications. As a result, the Angular creators confront this issue in newer versions with the subsequent improvements:
- Modules: Modules are the logical elements that divide consecutive business components. Large apps written in Angular can use lazy-load modules to display various app components supported where a user is within the application. This feature helps to improve the performance of such apps by reducing the dimensions of the initially-loaded application.
- Ivy Renderer: A renderer is an engine that takes the instructions written by a developer and translates them for DOM – an internet page interface that helps control page content, structure, and designs. The Ivy renderer allows making smaller bundles to hurry up the appliance.
7. Efficient Problem-Solving Patterns
Angular offers powerful DI (Dependency Injection) instrument and services to resolve various productivity issues and speed up the event process:
- Dependency Injection: DI may be a design pattern that creates it to enhance the modularity and efficiency of an application. In this way objects are made dependable over another object. With dependency injection, Angular makes it possible to delegate some server-side services to the client-side.
- Angular Services: Angular components aren’t alleged to capture and save data; they specialize in representing and giving access to the present data to services. Angular Services help to combine business logic and app UI to make the code cleaner. A programmer can import a service just once within the code then use it wherever it is required. As a result, a specialist works faster because less code is required.
8. Excellent Material Design Library
Angular had a library that permits implementing Material Design elements. Material Design system is made by Google which enables creating productive and highly responsive user interfaces. Therefore, programmers choose Angular Material because once they learn it, it gets easier and faster to include Angular design elements in further projects.
Factors Affect the Budget and Timeline of Product
Factors which will affect the budget and timeline for developing Angular Website or App are as follows;
1. Number of Functions
Most often it’s been made evident by the applications or websites created by Angular development company that this solution comes with a good range of features. All of those features are mostly interconnected with one another but they’re definite in every aspect. Hence, all of those features essentially required a well-formulated string of codes individually.
Higher the amount of codes or basic functions for the website; higher is going to be the quantity of coding required to run the answer. It’ll have an immediate influence on your angular app development budget.
2. Operational Storage
Every angular website essentially stores an amount of knowledge. The Angular web application you need to host or display must have a minimum of one section of information through interaction. Thus, it directs that data to an area to be stored.
Accounting for this storage it’s important to inculcate the thought in your angular product. It’s a relational concept which suggests that more the info, the more are going to be the cash.
Required Budget & Timeline for Your Project Development
When you are determined to make a shocking website or application, it’s advised to bring the simplest web development company within the frame. However, the simplest technology or the simplest company directly means you would possibly need to be flexible with the value of the project.
If you’re looking to urge an estimate for an angular web or development project then you’ll follow the range- $500 (this is for a simplified website or application) to $20k (this includes a highly-customized, feature-rich application or website which will perform outstanding things like video streaming, social networking, etc.).
The general cost to develop an internet site or an application entirely depends upon the dimensions, complexity, type, specifications, and most significantly the budget of your organization. It also includes the geographical location of the developer which suggests that if you’re outsourcing the answer, taking near shore or local help.
If you are interested in hiring an IT agency in India then, the monthly quotes for the project can start from $1000 USD/month to $2999 USD/month. Based on project requirement. Hence, hire Angular developers based on project needs.
However, in any case, if you’ve chosen to hire Angular developers or a corporation on a hard and fast basis then it has different stages and price categorizations. Mostly the categorizations go from simple to complex and because the complexity increases, the value for an equivalent also increases.
1. An Easy Website
A simple website or application having a basic structure like simple designs, limited text or images, general inquiry form, and one or two blogs can cost you the smallest amount. For this sort of angular solution, you’ll have an estimate of around $1000 to $2000.
2. Functional Website Or Application
If instead of displaying the inquiry form and basic details you’re determined to incorporate better functions. Therefore, to reinforce the customer experience, it can cost you around $3000 to $8000. This sort of application or website is very useful due to its amazing features and custom designs.
These angular solutions aren’t just plug and play or CMS-driven solutions but they’re smartly crafted as web applications to affect UI flow, calculations, database, etc.
3. Highly-Functional Website Or Application
If you’re proceeding with a highly-functional angular web application having a strong customized back-end admin panel, dynamic content, or CMS then this sort of website or application suits the category of 2nd level applications.
It’s inclusive of features like handling user-generated queries, photos, pictures, multimedia, attributes of user-profiles, supreme rendering of quality across multiple devices, etc. The back-end admin panel of this sort of solution is very customized and standard. It can cost you around $10000 to $20000.
4. Comprehensive Projects
This is the supreme category for angular applications on websites, and that they sync with the newest tools and solutions. Their functions are more complex to handle the user-generated queries and it’s the last word degree of privacy and security for all the users.
These are custom solutions that are specially made for e-commerce businesses on enterprises so as to perform highly specific job operations and improve the functions of the organization. The worth range for this sort of angular application or website starts from $2k and may exceed $10k. This is often due to the unique features, complexity and also the problem-solving abilities of the web site or application.
For comprehensive projects it is recommended to hire angular developers as maintaining structure is very essential while there are multiple modules needed to deal with.
Sources to Hire Angular Developers
When it comes to hire Angular developers, you have three options to choose from:
- Freelance Angular Developer
- In-house Angular Developer
- Outsourced Angular Developer
Let’s discuss these in detail and figure out the best for your business.
1. Freelance Developer
A freelance developer is the one who works for him/herself. You can find them on various freelance channels or job portals. A freelancer is the best option when you want to develop intricate apps or websites and do not have the exact requirement.
Pros
- More affordable than in-house developers or agencies.
- Good to complete specific tasks.
Cons
- Code quality depends on the professional work experience of a developer.
- If your freelancer disappears, your project will be in heavy risk.
- Time-zone difference between you and the developer.
2. In-house Developer
An In-house angular development team works from your office and under your supervision. You get to employ every member of the team. It is a perfect example of running a startup. You can hire angular developers or a team of developers to work together and build the app.
Pros
- Your employees are available round the clock.
- More efficient collaboration among team members during the development phase.
- No language or communication gap.
Cons
- In-house developers require monthly wages which are more costly than freelancers.
- The process of hiring and acquainting of new employees with each other takes time.
- Taxes, office rent, and other requirements of developers will add a large sum to your monthly costs.
3. Outsourced Developer
This is the most affordable and convenient option. Therefore, you can outsource the work or hire a development team. These people are experts in their field and provide all the necessary tools.
Pros
- Cost Control: You don’t need to pay additional taxes, you always know what you will need to pay and control your expenses, especially if you choose a fixed price model.
- Consideration of all Requirements: A dedicated outsourcing development team has a fully equipped staff of specialists that are in-charge of each phase of software development life cycle.
- Cost Reduction: You can choose the country where Angular programmer salary is far less than the one in your local region, whereas the standard is on an equivalent level. Hence, it will reduce the general cost.
- Flexibility: If the merchandise requires some changes, they will be avoided. The re-development of software by specialists has everything to implement it.
- Quality: Outsourcing companies are responsible for quality and deadlines. So your products are going to be built within set time frames and meeting the specified quality.
Cons
- Language barriers and communication gap.
- Time-zone difference.
Future Perspective of Angular Technology
The world of programming is continuously changing, and there are new products introduced within the market after every single minute of the time span.
However, many of them fail due to less understanding of the market need the programming community has. Being backed by technological titan like Google and Microsoft, along with its pioneer status, has put Angular before its competitor.
The reasons of predicting a unprecedented future for Angular are as follows:
1. Fast and Intuitive
Programming has come an extended way, from first computers taking whole rooms, to having the ability to make highly professional apps during a matter of hours. It’s incredibly easy to begin Angular and make a smoothly operating website within 5 minutes.
It also features a comprehensive tutorial for beginners or developers who are new to the framework which helps to make an identical web application in only a couple of minutes.
2. It’s Comprehensive
Angular is written with test-ability in mind, it gives the developer the chance to seek out the bugs before users do. Angular can do all of the work on the client while providing an upscale, fast experience for the top user.
3. Provides Top Quality
It’s important to recollect that hobbyists create most frameworks. Whereas Angular is made by professional engineers who help developers through the training process while answering their questions as fast as possible.
Type of Apps you can Build with Angular
Angular accelerates the method of development, opens new opportunities, provides off-shelf solutions and scalability. As always, such a choice always depends on the project and therefore the client’s needs. Here’s our choice of products which will be created with Angular.
1. Single-Page Applications (SPA)
This is one among the foremost popular solutions for websites. The user interacts with the app on one page, where the knowledge appears dynamically. SPAs are so popular because they supply an improved user experience (UX) as compared to traditional multi-page applications. Angular’s routing and data management make building SPAs easier and deliver top performance.
2. Enterprise Web Apps
Big organizations, like corporations or government institutions, often need sophisticated software. Angular has been a go-to framework for giant teams. First, it’s scalable. Second, the components are often reused in other projects. Third, the architecture is unified, which helps to maintain the event process. Fourth, it delivers high security standards.
3. Mobile Apps
Angular is a superb tool for building any mobile app. Naturally, you’ll use this framework to create an internet application that runs on any device. However, you’ll combine Angular with NativeScript, another open-source framework that permits building iOS and Android.
On the other hand, you’ll use Ionic to make a hybrid app that gives almost native-like experience but shares the bulk of code between the iOS and Android platforms.
4. Progressive Web Applications (PWA)
PWA must adapt to the user’s screen, load quickly, and be available offline. This is often a crucial breakthrough for web applications, as within the past, they were often worthless when the mobile user loses connectivity.
To build a PWA with Angular, you’ll use the command “ng add @angular/pwa”, which accelerates the setup process. Of course, additional work of the developers is required to make sure that each one PWA rules are met and therefore the application will work properly. Enterprises also hire angular developers as angular technology easily adapts with PWAs.
5. Server-Side Rendered (SSR) Apps
Web applications are often rendered either within the browser or on the server. Within the second case, the server is liable for preparing (pre-populating) custom user data, which vastly improves the load time of the location.
It also improves the site’s visibility in program result pages (SERPs), which can do wonders for promoting your product and reaching the proper audience. Angular is useful for pre-rendering solution that creates SSR development far more straight forward.
6. Interfaces with Beautiful Animations
Beautiful User Interface animations are increasingly often the source of web apps’ competitive advantage. They’ll be quite compelling, but if done wrong, they’ll make people hate using your app.
Angular is quite useful in building large scale applications that require extensive libraries and functionalities. However if you’re looking to hire angular developers, you should make sure that the developers can handle these libraries efficiently. Many CTOs agree to hire angular developers as the angular technology has the ability to provide interfaces with distinctive support of animations.
Required Skills & Knowledge to Hire Angular Developers
It is pretty challenging to rent the proper Angular developers to handle your Angular Web Development. To hire Angular developers, ensure the following fundamental skills and other skills based on your project demands:
- Knowledge of Core JavaScript, HTML, and CSS.
- Persistent Skill on the Angular Framework.
- Experience with RESTful API interaction.
- Knowledge of technologies like Webpack and Node.
As like other software developers, the position of Angular developers starts from a junior level and extends to middle & senior levels. The table below depicts the talents required for basic, middle and senior level Angular developers:
| Basic Level Angular Developers | Middle-Level Angular Developers | Senior Level Angular Developers |
|
|
|
Required Soft Skills to Hire Angular Developers
- Basic communication skills,
- Creativity,
- Teamwork,
- Conflict management,
- Decision making,
- Adaptability,
- Dedication towards work,
- Response to particular actions.
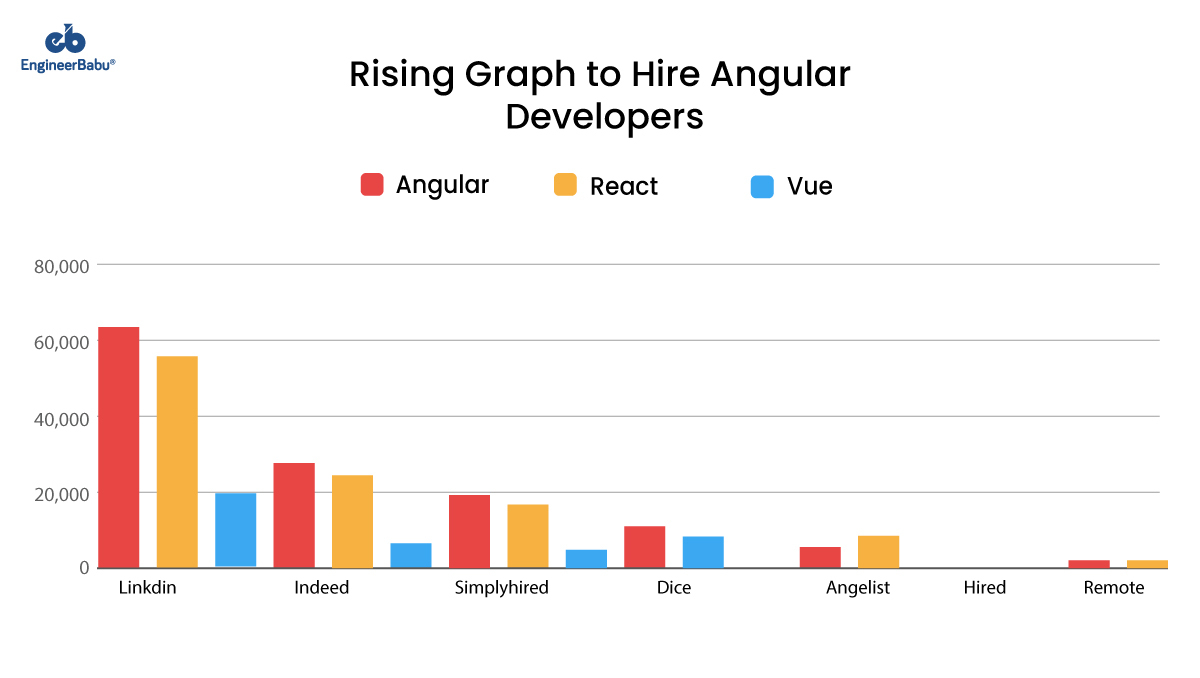
Rising Graph to Hire Angular Developers
Here is a statistical report showing the rising job of angular developers on different job portals.

Salary of Angular Developers in Different Countries & in India
The salary structure of angular developers varies from country to country and on their experiences. Here we compiled a list of Angular developer average salaries across different countries which also depicts a high rate of web development job opportunities.
The below table depicts an average range of salary based on skills and experience which users self-reported from Payscale reports.
| Country | Avg. Salary |
| US | $83k |
| UK | €48k |
| Germany | €48k |
| France | €37k |
| Australia | AU$79k |
| Netherlands | €46k |
| Japan | ¥5m |
| Switzerland | 94k Fr. |
| Canada | C$69k |
| India | $80k |
*Note that these figures that are reported may not be accurate as they vary depending on the current market demand. However, these salaries are represented to get a good picture and relatively the costs of hiring developers in different countries.
Major Takeaway
Angular is one of the most powerful TypeScript frameworks. It is heavily used for front-end web application development. Angular is a part of popular web development technology stacks like MEAN. As a reason, start-ups and mid-sized businesses also look to hire Angular developers.
If you have an app idea in mind, you can go ahead and choose angular framework as it provides a complete solution. Angular also ensures your SEO & marketing needs. However, to transform your ideas to full-fledged products it is important for the businesses to hire Angular developers.
Hope this article delivered a brief understanding on what role Angular plays and its importance for the Front-End development and will continue to do so.
Help us keep updated by sharing your experience with us here.
The post Angular- Digital Transformation Guide for Non-Tech Founder appeared first on EngineerBabu Blog.
]]>The post Tips to Optimize AngularJS Performance appeared first on EngineerBabu Blog.
]]>AngularJS development has been used to build many renowned and heavy traffic websites such as Gmail, Google, Paypal, Netflix, Virgin America, and many more. It is based on the MVC model (Model View Controller) and is a great framework to develop Single Page Web apps.
AngularJS can handle DOM and AJAX on its own instead of coding them and is the major benefit of using this framework. It also provides various tools for developers to deliver modular building blocks by mix match and test code. The developers can also add an HTML page just by using a few simple tags.
Though Angular provides superfast performance by default, while designing complex and realistic applications, it shows some problems and affects the performance of your application. The reason for such a suspicious performance can arise by not following best practices by the team of developers.
As a result, it requires to optimize AngularJS applications that can tackle the threat over its performance. So, now we will learn some tips to optimize AngularJS performance to get the best performing application. But before that, let’s know more about AngularJS development.

Source: Britwise Website
What is AngularJS?
AngularJS is a structured, open-source JavaScript framework used for building dynamic single-page applications. It is a web framework that uses code templates written in HTML to carry-out a particular command or function. It was developed in 2009 by ‘Misko Hevery’ at Brat Tech LLC. Now, it is maintained by Google.
AngularJS has data binding and dependency functionality, which saves time from writing lengthy codes. All such features are packaged in a browser and make it the most suitable server technology.
There is a hands-on difference between a Static document and a Dynamic Application. Therefore, the Dynamic Application usually prefers libraries and a framework that supports the development of web apps. At the same time, the library held a number of functions that are used to perform specific operations. These frameworks automatically fetch the data and call the relevant function when required. AngularJS can create new HTML constructs that, in the end, eliminate this mismatch effectively. Hence, it creates new syntax with the help of these directives.
Concepts of AngularJS
AngularJS framework works on the following terminologies or concepts in web app development.
1. Modules
Modules are defined as a container that collects or holds various parts of an application. Basically, a Module is a set of functions defined in the JavaScript file. A module is very useful and works perfectly in dividing an application into small and reusable components.
2. Expressions
The Expressions in AngularJS are expressed with {{ }}, and it indicates the data binding in HTML. Such expressions are added to the HTML templates. However, the Expressions do not support control flow statements while supporting the filters.
3. Directives
Directives indicate the compiler to relate a behavior with the DOM element or modify it. AngularJS framework has several directives such as ng-if, ng-view, ng-app, ng-controller, etc.
4. Controller
The Controller is a JavaScript object constructor function. Basically, it controls the AngularJS web or mobile applications.
5. Scope
A Scope is a JavaScript object that acts as a bridge between the View and the Controller. Overall, it is the source of data in AngularJS. With the help of the Scope object, each assignment and data manipulation takes place.
6. Validations
Validation takes place with the help of AngularJS controls and forms.
7. Data Binding
Data Binding coordinates to view and model about any changes in any of these two.
8. Services
Services are the singletons that are used by controllers, directives, and other services.
9. Filters
Filters allow you to display the data formatting on DOM, and it also extends the behavior of directives and binding expressions. These filters format the values or apply them specifically.
10. Dependency Injection
Dependency Injection is a designed pattern that is used to handle dependencies of numerous components of the software. It also allows the loosely-structured architecture development.
11. Routing
The service of $routeProvider manages all the operations of Routing. It effectively divides the map into multiple views. Routing helps to split the Single Page Applications into different views.
12. Testing
The codes are getting tested, which are developed by the Dependency Injections. Whereas some of the popular testing frameworks are Jasmine and Karma, these two are the majorly used technologies among AngularJS developers.
Advantages of AngularJS
- It is quite easy to work on and learn the AngularJS With a few simple modifications, you can achieve the benefits of AngularJS in minimum time.
- AngularJS allows two-way data binding, enabling view and model to coordinate with the changes among one another.
- With AngularJS, the developers don’t have to go with observable functions. It automatically analyzes the DOM and creates the binding on the basis of Angular-specific element attributes. This saves developers time from writing lengthy codes.
- Most of the framework requires the developer to divide the application into multiple small components or MVC components and then write codes to join these components. Whereas AngularJS is capable of solving this issue easily, as it combines the components automatically.
Disadvantages of AngularJS
- The AngularJS applications are not safe. Such applications require server-side authentication, and it is necessary to maintain the security of the application.
- If the application user disables the JavaScript, then in the application, nothing gets displayed except the basic page.
- Sometimes, AngularJS becomes quite complex to handle it. As there are multiple ways to perform the same task, and it results in confusion. Hence, it requires considerable effort to manage a task.

Source: Sevenstar Websolutions
Tips to Optimize AngularJS Performance
There are many built-in tools to optimize AngularJS, but the performance issue still shows pores in the framework. While working with AngularJS, if you don’t have a massive infrastructure like Google, then you need to implement some preventive measures or the best practices to optimize AngularJS performance to boost the application.
Before heading towards the tips to optimize AngularJS, it is suggested to always look for the room of improvement to boost performance despite the feeling that you don’t need that. So, here are the following few tips to speed-up or optimize your AngularJS apps.
1. Carefully Observe your Digest Cycle to Optimize AngularJS
The digest cycle is considered as the best indicator of AngularJS applications performance. It is a cycle that works on a loop to check and monitor the changes in the variables. Hence, as much shorter the digest cycle is, the faster your application will run.
It will definitely boost the performance of the application and deliver good results from the customers. A fair performing application will automatically attract more users and give a boost in the market.
2. Limit your Watchers to Optimize AngularJS
Implement data-binding at any time, and with this, you can create more $$watchers and $scopes, which will extend the digest cycle. Too many $$watchers can increase lag time, therefore prefer limited use of it or avoid using it as much as possible.
As we learned in the above point, the small digest cycle will result in an optimized AngularJS performance. Hence, make sure to limit your watchers and prevent long digest cycles.
3. Limited DOM Access
The access of DOM is quite expensive, so try to maintain the DOM tree smaller. If it is possible, then don’t try to modify the DOM and don’t set an inline style to avoid the reflow of JavaScript.
Limited DOM access can optimize AngularJS performance and minimize the expenses too.
4. Use ‘scope.$evalAsync’ to Optimize AngularJS
While the digest cycle is already running and you try to activate it manually, then you are going to get an error. Therefore, to prevent yourself from this situation use “scope.$evalAsync” instead of $apply, to initiate the digest cycle manually.
This code queues up the operation to be executed at the end of the current cycle without setting off the new or current one. It will save you from getting errors and increase the lag time of the digest cycle.
5. Use the Chrome DevTools Timeline and Profiler
Chrome’s both the DevTools Timeline and Profiler can help find bottleneck situations and perform a guide to optimize efforts. Both the tools work effectively to optimize AngularJS application or web performance.
Chrome DevTools or Chrome Developer Tools are web authoring and debugging built into the browser. It provides access to web browsers and applications to the developers for deeper access. These tools allow developers to perform numerous tasks ranging from testing the viewport on the mobile device to editing the website or even measure the performance of any individual asset or the whole website.
6. Use Lodash to Optimize AngularJS
The Lodash tool in AngularJS allows developers to quickly write application’s logic to improve the built-in AngularJS methods and enhance the application’s performance. However, suppose the Lodash tool is not used in the already existing web application to optimize its performance. In that case, the developers can rewrite the method on their own by using native JavaScript.
This tool allows developers to optimize AngularJS web application performance apart from that they can write the method on their own to do so. It is a very effective tool for AngularJS development.
7. Disable CSS Class and Comment Directives
While creating a directive, the developers can assign it to be used as an attribute, element, comments, or CSS class. However, if you don’t require comment directives and CSS class, it can disable them to boost the AngularJS application’s performance and optimize AngularJS performance.
8. Prefer using One-Time Binding only
In the latest version, i.e., Angular 4.0, this feature is not available. However, if you are using older versions than this, then you may be able to take advantage of on-time binding.
So, to implement or exercise this feature, just add a double colon before the value. If it is done correctly, the value will get resolved once and disappear from the watchers list. This feature was first introduced in the version of AngularJS 1.3, and is not available in the latest 4.0 version.
9. Disable Data Debugging
The Batarang and Protractor tools depend on the data binding and scopes with which AngularJS attaches to DOM elements. Therefore, after finishing debugging, try to disable the extra data so that it doesn’t drag the application performance.
Disabling the data debugging optimizes AngularJS performance and increases the performance of the web application.
10. Avoid ‘ng-repeat’ to Optimize AngularJS Development
Excess use of ‘ng-repeat’ directive can drastically affect the overall performance of the web application. However, to minimize its effect, there are alternatives too. For Example, instead of using ‘ng-repeat’ to render the global navigation, the developer’s can build their own by using the ‘$interpolate’. It is a provider to render the template against an object before converting it into a DOM node.
11. Use ‘ng-if’ or ‘ng-switch’ instead of ‘ng-show’
The directive ‘ng-show’ simply toggles the CSS display on or off for a specified element.
To remove an element from the DOM, the developers must use ‘ng-if’ or ‘ng-switch’. It is another brilliant tip to optimize AngularJS web applications.
12. Use ‘$cacheFactory’ to Optimize AngularJS
If you need to store the data that might be required to be calculated after a period of time, then prefer using the ‘$cacheFactory’ directive. It is quite similar and works like any other memoization method.
13. Use ‘console.time’
While facing any issue in debugging, ‘console.time’ tool in Chrome DevTools is a wonderful option or tool for calculating the execution time and other performance benchmarks.
It is a brilliant and very helpful tool in managing issues while debugging and calculating different performance benchmarks to optimize AngularJS development.
14. Use $filter to Optimize AngularJS
AngularJS development in a web app runs the DOM filter twice during each digest cycle. In the first DOM filter run, it detects changes, and in the second run, it updates the values that have changed. However, to save time in this whole cycle process, the $filter provider allows pre-process data before it is sent to the View and, after that skip the DOM parsing process.
It is a great tool to optimize the speed of the web application and the AngularJS development process to save time and improve application overall efficiency.
15. Use ‘$watchCollection’
While using $watchCollection, only two parameters are a great choice, but three or more than three parameters are like a crowd. The addition of a third parameter forces AngularJS to go through a deep checking and results in the requirement of a lot of resources in use.
The developers can include excellent work with having around the ‘$watchCollection’. It works as a third parameter for $watch. Despite that, it checks the first layer of each object’s properties, so that it won’t slow down the overall speed and performance of the AngularJS web applications.
16. Debounce ‘ng-model’
Debouncing inputs by using directive ‘ng-model’ can play a vital role in limiting the digest cycle.
For Example, implementing ng-model-options=”{debounce:200}” can ensure that the digest cycle doesn’t run more than once in every 20ms. It is a great tool to limit the digest cycle and ultimately optimize the performance of the AngularJS development.
17. Rigid Scoping
Try to keep all your variables scoped tightly. With this, JavaScript garbage collectors will free up the memory that is getting occupied uselessly and in a frequent manner to fasten the process. It will help provide the required resources to the upcoming processes and speed up the application’s working. It is a very easy and common way to optimize AngularJS performance.
18. Infinite Scrolling or Pagination
It is a very effective and brilliant optimization strategy as if everything fails; then it will work. You can minimize the number of looped elements by implementing the Infinite Scrolling or Pagination technique. To serve this purpose, AngularJS has a directive called ‘ngInfiniteScroll’.