Traditional UI is no longer sufficient to fulfill modern-day users’ demands. Among many new emerging technologies, Angular gets fame in very less time and become the most favorite framework among front-end developers for creating feature-rich, simple, engaging, yet attractive websites design. It’s tough to imagine new age development with Angular. So let us find out what makes Angular so special?
First of all, people generally confuse whether Angular is a framework or library? Well, Angular is an open-source JavaScript framework by Google. It was launched in 2009, initially known as Angular.js, but after the release of Angular 2.0 in October 2014 .js extension is replaced by its versions. The latest version of Angular is Angular 9.
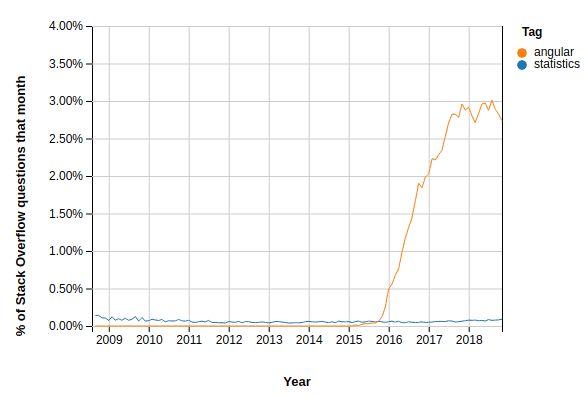
In recent times, Angular is booming in the industry, with 504,884 websites built in it. The graph below better explains the current scenario of Angular.

10 Reasons to choose Angular for Website Designing
Looking at its high marketability pace in this era of technological advancement, I have listed some worthy reasons why you should choose AngularJS for your next front end project:
1. Scalability: AngularJS framework provides high scalability. It gives the moderate capacity to change or resize module, components, logical view, etc. at any stage of development. Thus, it can extend existing logic and writing new features based on a tricky foundation with maintaining the unidirectional flow.

2. Framework vs. Library: When it comes to front end development, Angular is generally compared with React.js, but there is a massive difference between them. Angular is a framework whereas, React.js is a JavaScript library. React takes longer to set up than Angular. Angular lets you create projects and build apps relatively quickly. Plus, you get to add new features with AngularJS through its self libraries, unlike React.js.
Recommended Reading: Responsive Tables in Angular, Vue.js, React using CSS
3. Community Support: It is built and maintained by Google. Conferences devoted to AngularJS are holding worldwide; it is discussed at hackathons and in various IT communities. There are many book sand online supports available for AngularJS developers. For the enterprises’ owner, choosing AngularJS for their web development not only becomes trendy but also makes them easier to find the perfect Angular developer.
4. Speed: Thus, AngularJS is a framework, not a library; the code is precise. It lets developers write minimum code as compared to simple HTML, CSS, and JavaScript. It makes the code more lightweight, as well as easier to read and support since instead of describing all the steps needed to achieve something, we describe only the necessary result.
In JavaScript
< !DOCTYPE html >
< html >
< head >
< title >Demo App< /title >
< /head >
< body >
< table id="employees" border="1" >
< tr >
< th >Name< /th >
< th >Designation< /th >
< /tr >
< /table >
< script type="text/javascript" >
var employees = [
{name: 'Ankit Vadi', designation: 'Sr. Software Engineer'},
{name: 'Uzaif Nilger', designation: 'Sr. Software Engineer'},
{name: 'Gautam Moradiya', designation: 'Sr. Software Engineer'},
{name: 'Pratik Panchal', designation: 'DevOps'},
{name: 'Harshil Sanghavi', designation: 'Sr. Business Development Manager'}
];
var employeeList = document.getElementById('employees');
employees.forEach(function(employee){
var employeeDetail = document.createElement('tr'),
employeeName = document.createElement('td'),
employeeDesignation = document.createElement('td');
employeeName.innerHTML = employee.name;
employeeDesignation.innerHTML = employee.designation;
employeeDetail.appendChild(employeeName);
employeeDetail.appendChild(employeeDesignation);
employeeList.appendChild(employeeDetail);
});
< /script >
< /body >
< /html >
In AngularJS
< !doctype html >
< html >
< head >
< title >My AngularJS App< /title >
< script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js">< /script >
< /head >
< body ng-app="EmployeeApp" >
< table border="1" ng-controller="employeesController as empCtrl" >
< tr >
< th >Name< /th >
< th >Designation< /th >
< /tr >
< tr ng-repeat="employee in empCtrl.employees" >
< td >{{ employee.name }}< /td >
< td >{{ employee.designation }}< /td >
< /tr >
< /table >
< /body >
< script type="text/javascript" >
employeeApp = angular.module('EmployeeApp', []);
employeeApp.controller('employeesController', function() {
this.employees = [
{name: 'Ankit Vadi', designation: 'Sr. Software Engineer'},
{name: 'Uzaif Nilger', designation: 'Sr. Software Engineer'},
{name: 'Gautam Moradiya', designation: 'Sr. Software Engineer'},
{name: 'Pratik Panchal', designation: 'DevOps'},
{name: 'Harshil Sanghavi', designation: 'Sr. Business Development Manager'}
];
});
< /script >
< /html >
5. PWA: PWA stands for -Progressive Web Application. The web applications built with AngularJS that make them behave like native apps. The Built-in Application Angular behaves like a cross-platform, which can runs on both Android and iOS with the help of Angular CLI. It is highly used by service workers to implement Android and iOS hybrid apps.
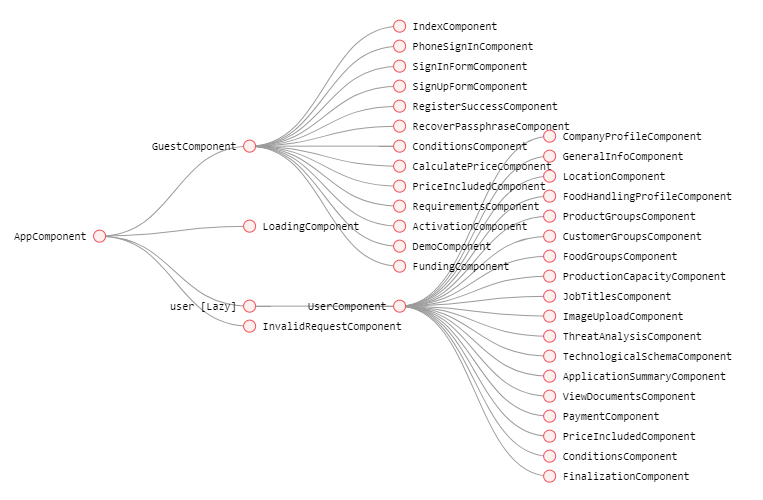
6. Lazy Loading: Lazy loading technique in Angular allows you to load JavaScript components asynchronously when a specific route is activated. No other unnecessary pages or route is called while using with AngularJS as front end development. The app will load the ‘AppComponent’ by default at the root URL, then when the user navigates to lazy/load-me, the lazy module will be loaded asynchronously.

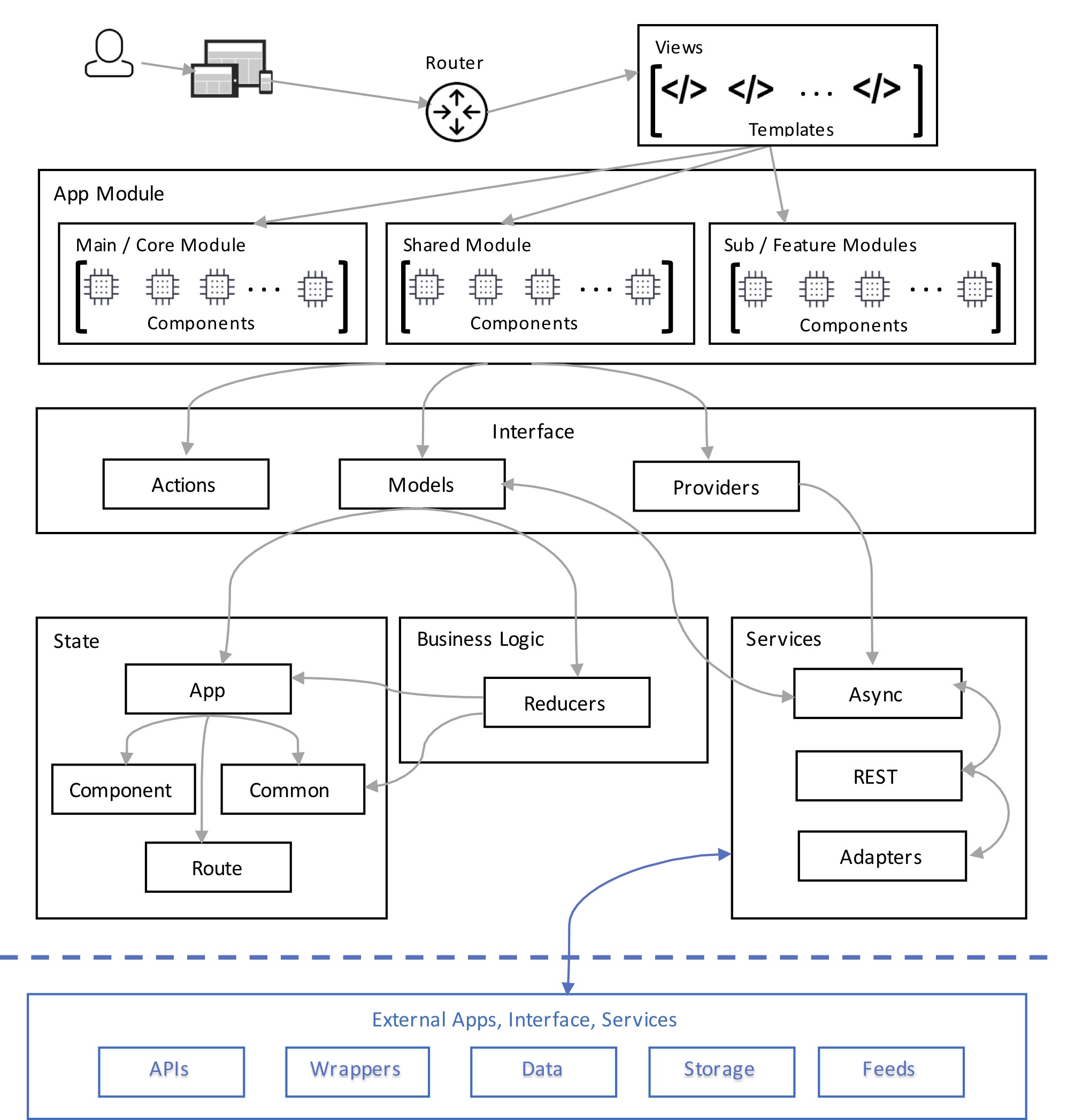
7. MVC Architecture: Model View Controller -Models are responsible for maintaining all the data. The View aims to display the essential data, whereas the Controller aims to bridge the gap between View and Model MVC splits the entire application into different components, which allows creating single-page applications.
8. Dependency Injection: Dependency Injection (DI) is a vital application design pattern. The whole of AngularJS has a built-in dependency injection subsystem to ease the development process.
9. Testing simplicity: Due to several distributed parts, testing became uncomplicated. Separation of modules enables the users to load only the required services and perform automatic testing smoothly.
10. Cost-Effective: Last but not least, the primary reason to choose AngularJS is that it is cost-effective. It is an open-source framework and has massive, and support is available in the market. Hire a dedicated Angular developer now.
Recommended Reading: Native Android or iOS vs React Native
Website built in Angular
YouTube

YouTube is the world’s most popular video streaming app. It contains AngularJS components available on Sony PlayStation 3.
Walmart

Walmart is one of the largest retailers in the world, with more than 250 million customers 11,500 stores under 63 banners and 28 countries. AngularJS offered terrific features to the site.

LinkedIn is a platform for professionals and employment seeking talents. AngularJS provides more functionality and gives the user a much better experience.
PayPal

Paypal is the world’s #1 payment gateway, used AngularJS with Node.js. By using Angular, Paypal achieved a 35% reduction in the time, and the page served 200 ms faster, and this made it the most secure payment gateway.
Recommended Reading: Top 20 Websites built in PHP
Why choose Angular Developers from EngineerBabu?
At EngineerBabu, we create user experiences that are attractive, engaging, simple to use, and drive results for your company. We are not a typical web development agency. We have a flexible team of developers who are available 24/7 to help you. If you have any AngularJS project, or can drop a mail: [email protected]

